导语:本篇文章介绍的是冬叶主题的首页设置步骤。一般来说,WordPress主题开发者会使用两种模式来设计首页,第一种是页面生成器,第二种是小工具。如何设置出像冬叶演示站一样的首页,我们来看看下面的设置步骤。
创建静态页面
首先,我们需要先创建一个静态首页。
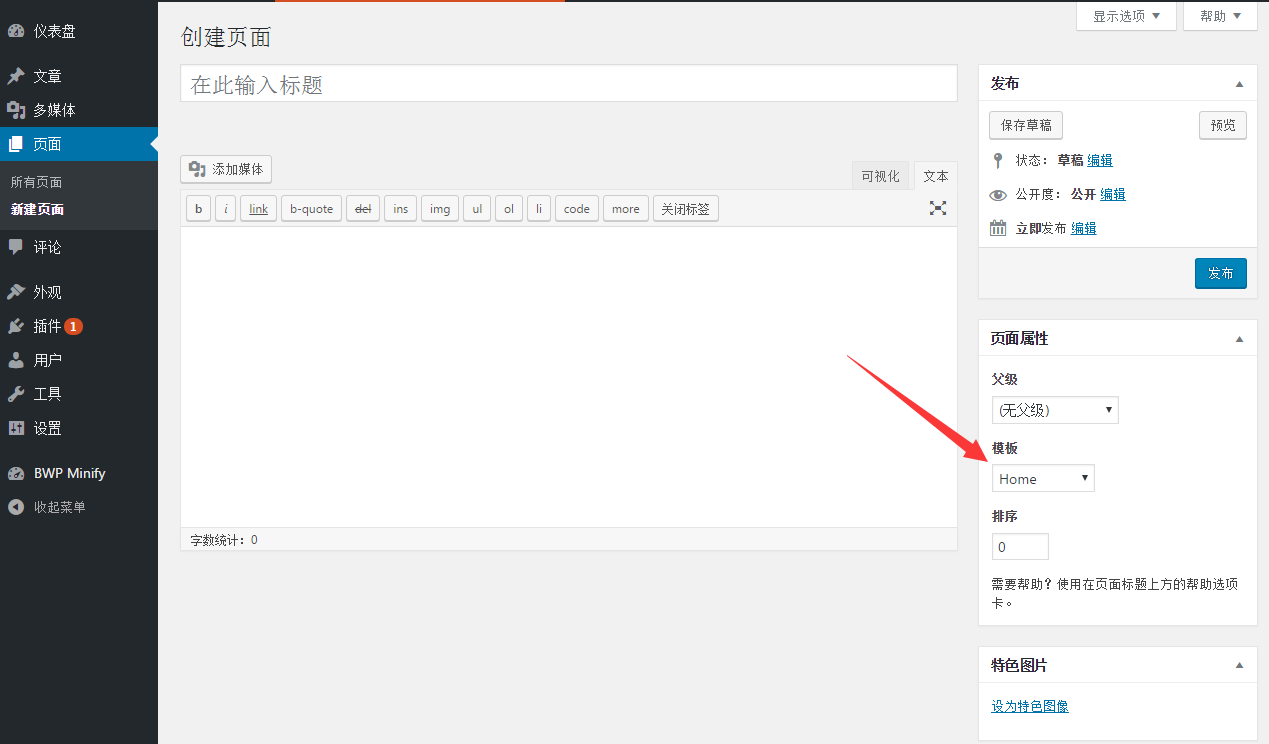
- 进入 后台 -> 页面 ->新建页面 ,创建新页面。
- 在输入标题,随便输。重要的是新页面创建时,选择模板为“Home”,再次强调一遍选择模板为“Home”。
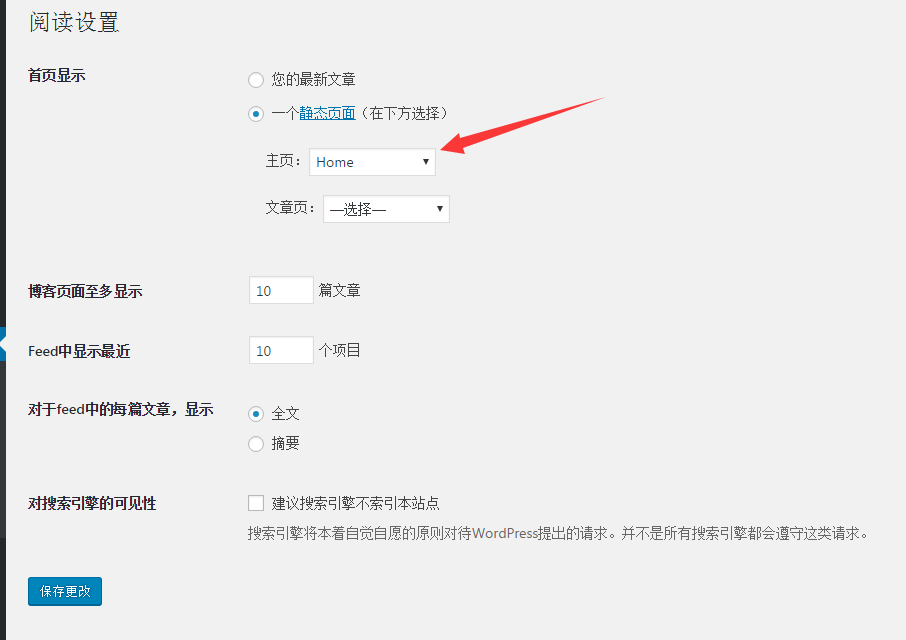
- 进入 后台-> 设置 -> 阅读 -> 首页显示,将刚刚创建的页面设置为静态首页。
设置首页选项
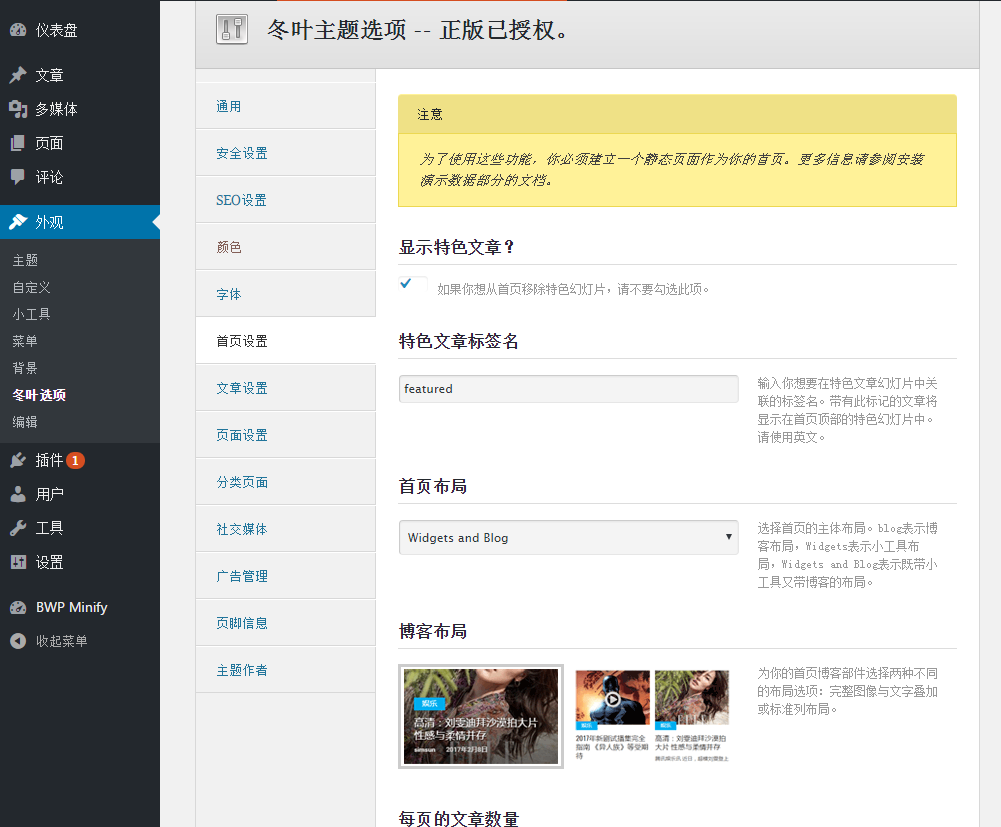
我们需要设置冬叶主题的首页选项。进入后台 -> 外观 -> 冬叶选项 -> 首页设置。上面提示“为了使用这些功能,你必须建立一个静态页面作为你的首页。更多信息请参阅安装演示数据部分的文档。”我们已经创建了静态首页。
- 启用显示特色文章。填写要显示的特色文章的标签,注意,带有此标签的文章都会显示在头部的幻灯片上。
- 首页布局。三种布局,一种是只显示博客,一种是显示博客和小工具,一种是只显示小工具。
冬页主题 - 前往 后台 -> 外观 -> 小工具,将你需要的小工具放置在 首页小工具区域上。
冬页主题
首页设置就完成了。
结束
你学会了吗?









挺专业的教程啊。。。。。
喜欢就好。
博主讲解的很详细啊、、、
喜欢就好。
我的首页模版里,只有sitemap和reader两个模版。。这事怎么破
我也是一样只有这两个选项。。。
这是冬页主题的设置,你下载的是春叶主题。
很不错耶
就是留言模板有点别扭,个人觉得每层占的大小有点大了,还有就是楼主丶层主之间的空隙有点大
你可以自己修改样式。