导语:在这里我们来说说WordPressLeaf主题中文章编辑框文本界面上的自定义按钮。我们预设了figure、网盘、github、本地、演示等按钮。对于figure按钮,我们在文章WordPressLeaf主题上传什么尺寸的图片才适合当做特色图片中已经做了说明,今天重点来说说后面的四个按钮。
按钮的位置
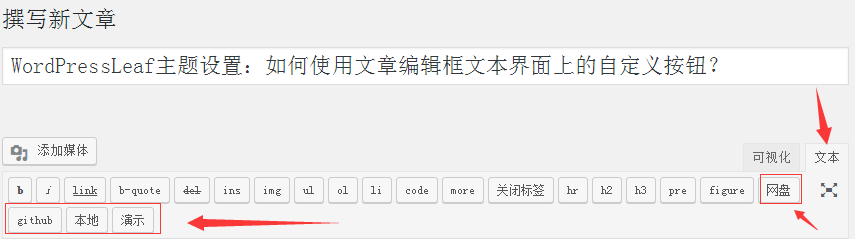
我们的按钮在文章编辑框的文本界面,如下图所示:

按钮的作用
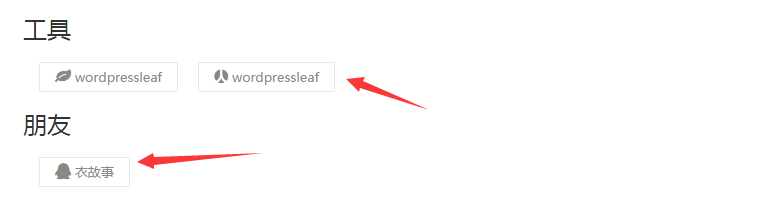
按钮的作用就是生成带图标和文字的按钮链接,如下图所示:

如何使用
那么这样的按钮要怎样使用才能显示出以上的效果呢?我们来点击“演示”按钮,就会出现以下的代码:
⌈leaf_demo leaf="" href=""⌉⌈/leaf_demo⌉
注意代码里面的“⌈⌉”请替换为“[]”方括号,因为方括号是wordpress的短代码表示符号,HTML又没有相应的字符实体,所以只能用“⌈⌉”来代替了。
它有三个参数可以使用:
leaf
leaf=””,在这两个双引号之间填写图标的名称。图标的名称是访问fontawesome官网来获得,你可以移步这里 fontawesome官网来查看。
另外,你可以下载最新的字体图标文件来覆盖主题现有的,例如,font-awesome这个图标是新增的,由于我们没有下载最新的fontawesome字体图标,所以没有显示出来,其实我们填写了leaf=”font-awesome”的。
href
href=””,在这两个双引号之间添加上你想跳转的URL。请带上HTTP://。
两个方括号之间
在两个方括号之间请填上你的链接的名称。例如下面:
⌈leaf_demo leaf="font-awesome" href="http://fontawesome.io/icons/"⌉fontawesome官网⌈/leaf_demo⌉
leaf=”font-awesome” ,你可以替换为leaf=”qq” 、leaf=”renren” 等等,只要你喜欢,只要它有,你就可以替换。
注意代码里面的“⌈⌉”请替换为“[]”方括号,因为方括号是wordpress的短代码表示符号,HTML又没有相应的字符实体,所以只能用“⌈⌉”来代替了。
结束
你学会了吗?有了这三个参数,这个四个按钮就能千变万化,请注意,这四个按钮的效果都是一样的,只要你填写三个参数,如果不填写参数,它们会输出默认的参数,那么就是github、百度网盘、本地下载、演示链接。





主题很清新。有机会用一下。
欢迎,欢迎试用。