导语:WordPress的用户自带了三种联系方式,但在社交媒体大行其道的今天,这三种方式已经远远不能满足我们的需求了。这篇文章就是告诉大家如何为作者添加国内社交媒体联系方式,然后展现在主题的前端界面上。
在functions.php添加
添加新的社交媒体方式很简单,在functions.php放入代码就可以了,请看下面的代码:
if ( !function_exists( 'new_contactmethods' ) ) {
function new_contactmethods( $contactmethods ) {
$contactmethods['weibo'] = '新浪微博';
$contactmethods['tweibo'] = '腾讯微博';
$contactmethods['qqzone'] = 'QQ空间';
$contactmethods['weixin'] = '微信二维码图片地址';
$contactmethods['renren'] = '人人网';
unset($contactmethods['yim']);
unset($contactmethods['aim']);
unset($contactmethods['jabber']);
return $contactmethods;
}
}
add_filter('user_contactmethods','new_contactmethods',10,1);
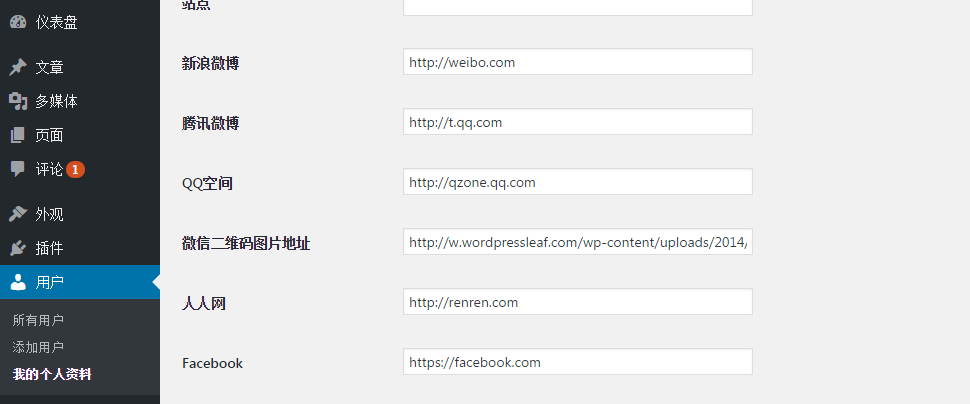
在这里,叶子添加了国内的新浪微博、腾讯微博、QQ空间、微信或公众号、人人网的联系方式,移除了WordPress自带的三种。在后台->用户->我的个人资料中,你可以看到自己添加的联系方式。

在作者页面使用
叶子在author.php中使用了定义的联系方式,当然,你可以在其他地方调用。调用代码如下:
<?php global $author; $userdata = get_userdata($author); ?>
<ul class="author-social left relative">
<?php $authordesc = $userdata->weibo; if ( ! empty ( $authordesc ) ) { ?>
<li class="wb-item">
<a href="<?php echo $userdata->weibo; ?>" alt="新浪微博" class="wb-but" rel="nofollow" target="_blank"><i class="fa fa-weibo fa-2"></i></a>
</li>
<?php } ?>
<?php $authordesc = $userdata->tweibo; if ( ! empty ( $authordesc ) ) { ?>
<li class="twb-item">
<a href="<?php echo $userdata->tweibo; ?>" alt="腾讯微博" class="twb-but" rel="nofollow" target="_blank"><i class="fa fa-tencent-weibo fa-2"></i></a>
</li>
<?php } ?>
<?php $authordesc = $userdata->weixin; if ( ! empty ( $authordesc ) ) { ?>
<li class="wx-item">
<a id="low-wx-author" href="<?php echo $userdata->weixin; ?>" alt="微信" class="wx-but" rel="nofollow" target="_blank"><i class="fa fa-weixin fa-2"></i></a>
</li>
<!-- WEIXIN Button BEGIN -->
<script type="text/javascript" src="<?php echo get_template_directory_uri() . '/js/lowweixin.js' ?>" charset="utf-8"></script>
<!-- WEIXIN Button END -->
<?php } ?>
</ul>
这里只举例说明了新浪微博、腾讯微博、微信的调用方法,如果需要其他的,请自行变化。
调用过程,先声明全局变量$author,然后再通过函数get_userdata()获取用户数据,然后再使用用户数据$userdata->weibo、$userdata->tweibo、$userdata->weixin。
因为微信是一个二维码图片,所以需要另外加载lowweixin.js来进行处理。lowweixin.js处理过程下篇文章介绍。
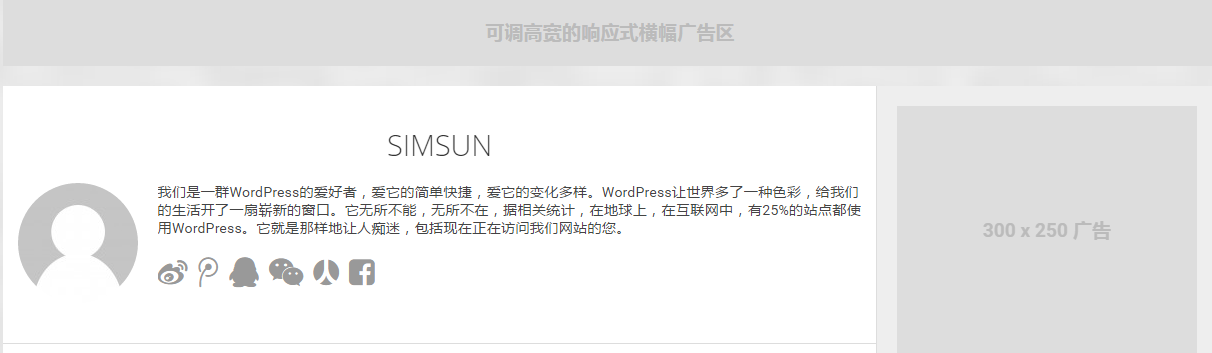
在前端看到的作者页面调用如下图。

结束
你学会了吗?如果有什么疑问可以在下面留言或加入我们的QQ群一起交流讨论。



