导语:我们使用WordPress发布文章的时候,有时或许会偷一下懒,直接从某个网站转载文章,为了尊重原作者的版权,你可能会注明来源。在WordPress中,你可以直接将来源放置在内容中,也可以单独利用meta字段记录下来。我们来看看后一种方法怎么实现。
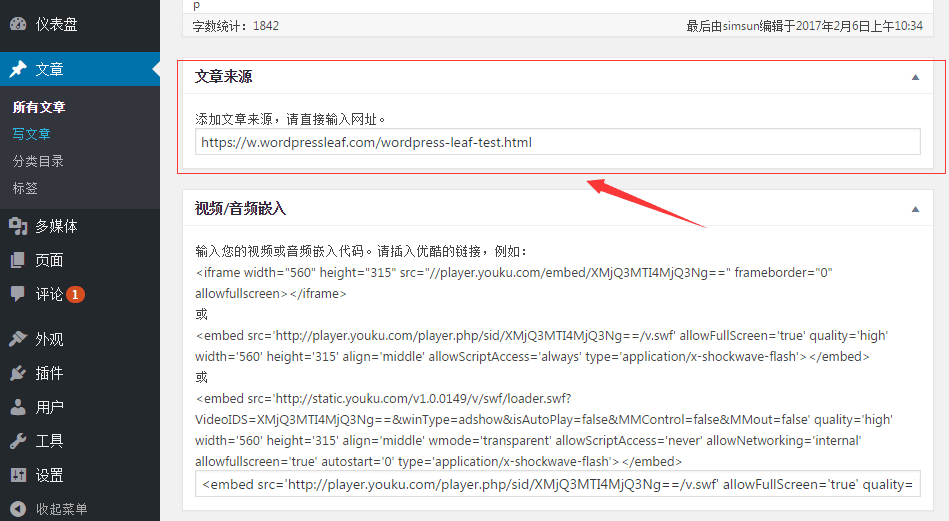
文章编辑页面的文章来源框
在文章编辑页面,创建一个文章来源框,如下图所示。

要在编辑页面显示这样的框体,需要在functions.php添加以下代码:
if ( !function_exists( 'post_meta_boxes_setup' ) ) {
function post_meta_boxes_setup() {
/* Add meta boxes on the 'add_meta_boxes' hook. */
add_action( 'add_meta_boxes', 'add_post_meta_boxes' );
/* Save post meta on the 'save_post' hook. */
add_action( 'save_post', 'save_post_source_meta', 10, 2 );
}
}
if ( !function_exists( 'add_post_meta_boxes' ) ) {
function add_post_meta_boxes() {
add_meta_box(
'post-source', // Unique ID
esc_html__( '文章来源', 'low-text' ), // Title
'post_source_meta_box', // Callback function
'post', // Admin page (or post type)
'normal', // Context
'high' // Priority
);
}
}
/* Display the post meta box. */
if ( !function_exists( 'post_source_meta_box' ) ) {
function post_source_meta_box( $object, $box ) { ?>
<?php wp_nonce_field( basename( __FILE__ ), 'post_source_nonce' ); ?>
<p>
<label for="post-source"><?php _e( "添加文章来源,请直接输入网址。", 'low-text' ); ?></label>
<br />
<input class="widefat" type="text" name="post-source" id="post-source" value="<?php echo esc_html__( get_post_meta( $object->ID, 'post_source', true ) ); ?>" size="30" />
</p>
<?php }
}
/* Save the meta box's post metadata. */
if ( !function_exists( 'save_post_source_meta' ) ) {
function save_post_source_meta( $post_id, $post ) {
/* Verify the nonce before proceeding. */
if ( !isset( $_POST['post_source_nonce'] ) || !wp_verify_nonce( $_POST['post_source_nonce'], basename( __FILE__ ) ) )
return $post_id;
/* Get the post type object. */
$post_type = get_post_type_object( $post->post_type );
/* Check if the current user has permission to edit the post. */
if ( !current_user_can( $post_type->cap->edit_post, $post_id ) )
return $post_id;
/* Get the posted data and sanitize it for use as an HTML class. */
$new_meta_value = ( isset( $_POST['post-source'] ) ? balanceTags( $_POST['post-source'] ) : '' );
/* Get the meta key. */
$meta_key = 'post_source';
/* Get the meta value of the custom field key. */
$meta_value = get_post_meta( $post_id, $meta_key, true );
/* If a new meta value was added and there was no previous value, add it. */
if ( $new_meta_value && '' == $meta_value )
add_post_meta( $post_id, $meta_key, $new_meta_value, true );
/* If the new meta value does not match the old value, update it. */
elseif ( $new_meta_value && $new_meta_value != $meta_value )
update_post_meta( $post_id, $meta_key, $new_meta_value );
/* If there is no new meta value but an old value exists, delete it. */
elseif ( '' == $new_meta_value && $meta_value )
delete_post_meta( $post_id, $meta_key, $meta_value );
} }
添加代码到functions.php后,在后台的处理就完成了。
前端文章页的代码
我们把来源字体的颜色设置为比正常文章内容字体的颜色淡一点,在style.css使用下面的CSS代码:
#content-area p.source{
text-indent: 0px;
font-size: 15px;
color: #999;
}
#content-area p.source a{
font-weight: 500;
}
#content-area p.source i{
margin-right:10px;
}
在single.php或根据实际情况,放置下面的代码:
<?php the_content(); ?> <?php if(get_post_meta($post->ID, "post_source", true)): ?> <p class="source"><i class="fa fa-link"></i>来源:<?php echo esc_url(get_post_meta($post->ID, "post_source", true)); ?></p> <?php endif; ?>
请看前端文章页面效果图。

结束
你学会了么?add_meta_boxes除了添加文章来源,还可以用作其他的用途,请亲自试一试。