导语:叶子一般在主题中使用fontawesome字体图标来美化网站,但其实还有其他的字体图标可以来使用的,比如fontello。这篇文章就是说的叶子在使用fontello字体图标的一点心得。
登录fontello.com来定制下载图标
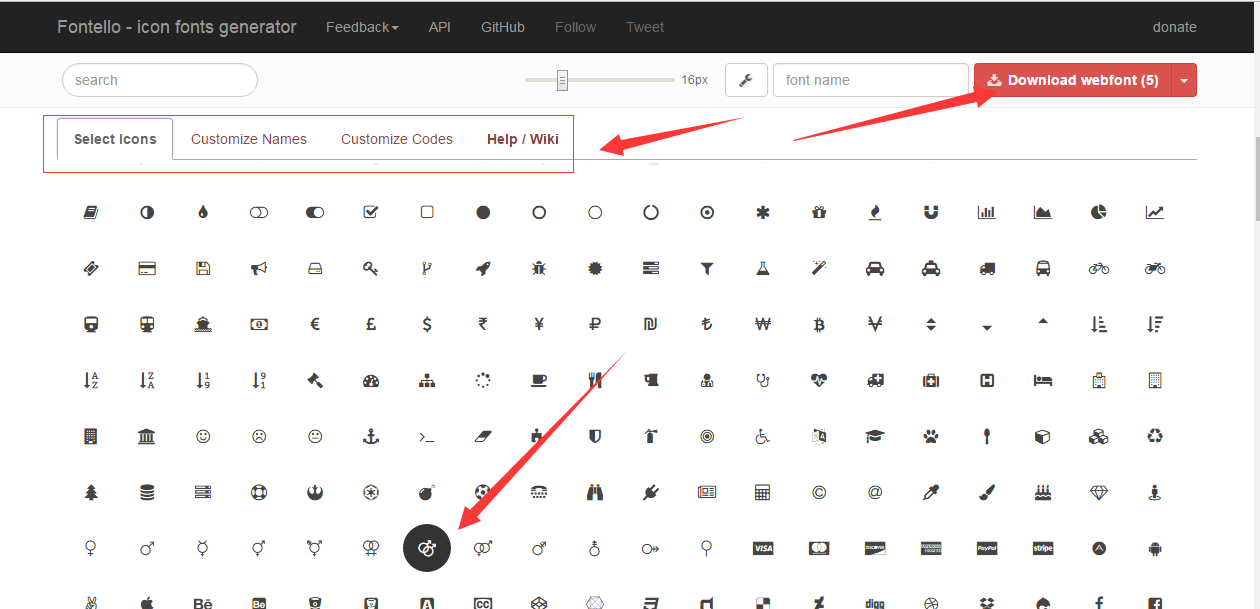
- 登录fontello.com网站。
- 在Select Icons页上点选你需要的图标。
- 你可以在Customize Names页上来为图标更改名字。
- 你可以在Customize Codes页上自定义图标的代码。
- 以上工作都完成后,点击 Download webfont 按钮,下载你配置好了的个性化字体图标。

在自己的项目上使用
下载下来的压缩包里面已经带了演示代码,你只需要应用在自己的web项目里面就可以了。下面是代码。
CSS代码
@font-face {
font-family: 'fontello';
src: url('./font/fontello.eot?61427764');
src: url('./font/fontello.eot?61427764#iefix') format('embedded-opentype'),
url('./font/fontello.woff?61427764') format('woff'),
url('./font/fontello.ttf?61427764') format('truetype'),
url('./font/fontello.svg?61427764#fontello') format('svg');
font-weight: normal;
font-style: normal;
}
.demo-icon
{
font-family: "fontello";
font-style: normal;
font-weight: normal;
speak: none;
display: inline-block;
text-decoration: inherit;
width: 1em;
margin-right: .2em;
text-align: center;
/* opacity: .8; */
/* For safety - reset parent styles, that can break glyph codes*/
font-variant: normal;
text-transform: none;
/* fix buttons height, for twitter bootstrap */
line-height: 1em;
/* Animation center compensation - margins should be symmetric */
/* remove if not needed */
margin-left: .2em;
/* You can be more comfortable with increased icons size */
/* font-size: 120%; */
/* Font smoothing. That was taken from TWBS */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
/* Uncomment for 3D effect */
/* text-shadow: 1px 1px 1px rgba(127, 127, 127, 0.3); */
}
HTML代码
<div class="row"> <div title="Code: 0xf1d6" class="the-icons span3"><i class="demo-icon icon-qq"></i> <span class="i-name">icon-qq</span><span class="i-code">0xf1d6</span></div> <div title="Code: 0xf29a" class="the-icons span3"><i class="demo-icon icon-universal-access"></i> <span class="i-name">icon-universal-access</span><span class="i-code">0xf29a</span></div> <div title="Code: 0xf29b" class="the-icons span3"><i class="demo-icon icon-wheelchair-alt"></i> <span class="i-name">icon-wheelchair-alt</span><span class="i-code">0xf29b</span></div> </div>
注意,叶子只贴出了关键的代码,全部代码你可以自行下载和使用。字体图标的CSS代码是可以自己根据需要来定义的。
结束
你学会了吗?




