哦,天哪,还记得在你的网站上垂直居中显示内容有多难吗?如果你还在为最后一句话中的“曾经是”这个词而苦苦挣扎,那么你显然还没有熟悉Flexbox。CSS最初并不是为处理如今我们在Web上看到的复杂模板样式而设计的,这迫使开发人员想出CSS技巧来使内容看起来正确。
Flexbox,或称FlexBox,是CSS3中一个相对较新的布局模块,旨在改进容器中项目的对齐、方向和顺序,即使是动态的或大小未知的项目也是如此。它最重要的功能是能够修改它的子项的宽度或高度,以便在不同的屏幕大小上以尽可能好的方式填充可用的空间。
在这篇文章中,我将带你了解FlexBox是如何工作的,以及如何将它添加到你的WordPress样式表中,这样你的网站就可以更新最新的CSS标准。
什么是Flexbox?
Flexbox是首批针对实际布局而设计的模块之一,它使得使用CSS进行样式设置变得更容易,在某些情况下,实际上也是可能的。
该模块旨在通过允许容器及其内容变得灵活来增强CSS框模型。使用FlexBox,容器及其子对象可以按任何方向排列:左、右,甚至上下排列。您可以选择页面上元素的顺序并对其重新排序,将内容与单个属性从右向左对齐,甚至可以向页面添加任意数量的列。大小也很灵活,因为元素可以增长以占用未使用的空间,也可以收缩以防止溢出。
酷的是,尽管Flexbox还没有正式成为CSS3的一部分,但包括Android和iOS在内的所有主流浏览器都支持它。
何时使用FlexBox进行布局
我最近写了一篇关于网格布局的文章,这是对CSS的类似改进,也是为更好的布局而设计的。两者之间有一个细微的区别,这使得一个适合创建完整的布局,而另一个则不太适合。
虽然FlexBox在技术上能够为您的主题创建一个完整的布局,但它并不是专门为此目的而设计的。相反,它更适合于设置单独容器的样式,如主内容区、侧边栏、页眉和其他类似部分。网格是创建整个布局的理想选择。
不同之处在于FlexBox与渐进加载的主要浏览器的内在交互方式。首先显示的内容会水平拉伸以适合整个屏幕。随着装入更多的容器,全宽水平显示会进行调整和缩小,以包括周围的元素。
正如Chrome Jack Archibald的开发者倡导者在他的文章“不要使用Flexbox进行整体页面布局”中指出的那样,最终用户看到的是布局突然从显示为全宽的内容跳到实际大小,而实际大小可能要小得多。虽然这只是互联网连接速度较慢的用户的担忧,但它仍然给用户体验带来了问题。考虑到这一点,您不需要在这两种中进行选择-布局使用网格,而该布局中的内容使用FlexBox。
容器、子项和Flex
在您开始编写第一个Flexbox之前,您首先需要了解一些重要的概念。根据W3C的CSS灵活最新工作草案:
- FlexBox-包含Display属性并将其设置为flex或inline-flex后,容器将成为Flexbox。
- flex item-弹性框中的子元素。
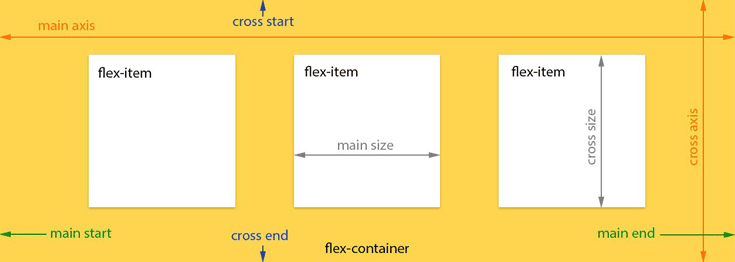
- main axis / main dimension-柔性容器的主轴是沿其布局柔性项目的主轴。它在主维度上延伸。
- cross axis / cross dimension-垂直于主轴的轴称为交叉轴。它在交叉维度中延伸。
- main-start / main-end-将弹性项目放置在容器内,从主开始侧开始,一直到主端一侧。
- cross-start / cross-end-弹性行装满物品,并从弹性容器的交叉开始侧开始放置到容器中,并朝向横向结束侧。
- main size / main size property-弹性项的宽度或高度(以在主要尺寸中的哪一个为准)是该项的主要大小。弹性项的主要Size属性是Width或Height属性,无论哪个属性在主维中。
- cross size / cross size property-弹性项的宽度或高度(以交叉维中的哪一个为准)是项的交叉大小。十字大小属性是十字标注中的宽度或高度中的任意一个。

CSS中还有一些属性对FlexBox没有影响,因为它们实际上不是块容器:
- column-*
- float
- clear
- vertical-align
- ::first-line and ::first-letter 伪元素
使用HTML5构建容器
有了这些,您现在可以开始构建您的Flexbox了。为此,您首先需要向您选择的WordPress页面添加一些HTML5,无论它是header.php、archive ve.php、page.php还是最终被访问者在前端看到的任何文件。
根据您的需要为其创建div和可识别的ID,如下例所示:
<div id="main-content"> </div>
在该容器中,您可以添加任何您想要的内容。
我要建立一个自定义主页,上面有一个大区域用于行动号召,下面三个较小的部分在单独的列中,我将在其中放置提示,另一个部分在下面提供其他信息。
为此,我将把下面的代码添加到原本已完成的index.php文件中,还将添加上面包含的div。
<div id="main-content"> <div class="call-to-action">Call to action goes here.</div> <div class="prompt">Prompt 1</div> <div class="prompt">Prompt 2</div> <div class="prompt">Prompt 3</div> <article>This is where the rest of the page's content goes.</article> </div>
当您添加了主div和您希望包括的所有其他内容后,您就有了构建第一个Flexbox所需的基础。要实现这一点,您可能已经猜到了,您需要一些CSS。
创建FlexBox并设置其样式
要创建FlexBox,需要定义容器的display属性。它应该类似于下面的示例:
#main-content {
display:flex;
}
这将在块级创建您的flexbox。或者,如果要应用内联样式,可以键入inline-flex而不是flex。
现在,您可以在刚刚创建的新flexbox下面自由添加Flex项目的样式。
虽然您刚刚创建了第一个flexbox但您还没有添加任何与FlexBox相关的属性,以真正了解您可以使用它做些什么。例如,您可以使用flexbox帮助保持内容的响应性,使其在所有设备上都能很好地查看。
响应速度的样式设置
您可以在您的flexbox中包含许多属性,为了帮助创建响应的页面,您可以排序您的flex项目。
要按您选择的顺序放置FLEX项目,只需order和速记flex属性即可。
虽然有许多属性可以用来调整内容,如flex-based、flex-growth和flex-shink属性,但W3C建议您使用速记,这以称为flex的单个属性的形式出现。
以下是这些属性在我正在创建的主页中的实际效果示例:
#main-content {
display:flex;
}
.call-to-action {
order:1;
flex:3 1 100%;
}
.prompt {
order:2;
flex:1 1 30%;
}
article {
order:3;
flex:1 1 auto;
}
我知道,看起来不错,但这一切意味着什么,对吧?乍一看可能有点难理解,但是一旦你掌握了诀窍就不难理解了。
order属性只需要一个数字就可以告诉您的浏览器在显示其他项目之前显示哪个flex item。从一个开始,您可以选择首先显示哪个flex item。order为2将flex item 二,order:3; 将显示flex item三,依此类推。
您也可以使用负数。如果您在编辑过程中突然意识到需要在已订购的第一个flex item之前添加一个flex item,则可以将新的flex item设置为order:-1;这样它就会显示在第一个flex item之前。很方便,不是吗?
速记flex属性是事情开始看起来有点复杂的地方。幸运的是,有一个相当简单的解释:此属性设置flex item相对于flexbox总大小的灵活大小。
实际上,您可以设置flex item的大小以根据可用空间进行缩放。这意味着,如果用户在移动设备上访问您的站点,您可以将内容设置为自动缩小以适应屏幕大小,或者在桌面浏览器的情况下,您的内容可以增长以适应整个窗口的大小。
不过,并不是所有的flex item都必须这样做,因为您可以禁用需要保持一定大小的弹性项的灵活大小。例如,您可能希望一个小广告在所有屏幕上保持相同的大小,因为如果您对较小屏幕上的截断曝光收取相同的价格,您的客户可能会不高兴。
那么你怎么才能做到这一点呢?以下是使用具有速记flex属性的灵活调整大小的详细信息。
首先,它由三个来自普通书写的值组成:
- flex-grow-设置您的Flex项目是否可以缩放到适合空闲空间,以及可以扩展到多大。它只能是正数。
- flex-shrink-如果项目大于屏幕尺寸,您可以让弹性项目缩小。负数没有效果。
- flex-basis-在应用任何灵活大小之前以及在没有可用空间或缺少空间之前,Flex项的初始大小。可以设置为像素或百分比。
一旦您了解了手写属性的工作原理,您就可以开始速记编码了:
- flex:initial或flex:0 1 auto-此设置使FLEX项目大小相对于其内部内容。例如,如果有很多内容,它就会增长,如果只有几行文本,它就会缩小。如果有空闲的空间,物品就不会增长到适合整个区域,但如果空间不足,它就会缩小。
- flex:auto或flex:1 1 auto-这两个选项中的任何一个都可以让您的FLEX项目根据需要缩小和增大,以适应查看页面的任何屏幕大小。
- flex:none或flex:0 0 auto-这将禁用灵活调整大小,并将FLEX项目大小设置为固定且不可调整,以供在任何屏幕大小上查看站点的最终用户使用。
使用flex: 1 %px相对灵活地调整大小-如果其他flex项目使用相同的模式,则您首先键入的正数设置相对于其他flex项目占用的可用空间部分。第二个数字让项目在较小的屏幕上缩小。以像素或百分比为单位的第三个值设置flex项的初始大小,但请记住,它还禁用了flex-base属性,这意味着不能保证此初始大小。如果有足够的空间来显示此初始大小,则会显示该大小,但如果没有足够的空间,则不会显示确切的大小。如果该项目的顺序在列表中显示在较低位置,并且该顺序中的其他先前项目占据了大部分空间,则情况尤其如此。此选项的一个示例是flex:2 1 0%。
要使这些选项中的任何一个起作用,您需要首先使用高度和宽度设置弹性框的大小。您选择的尺寸完全取决于您的具体需要。
在上面示例样式表的基础上,下面是添加了大小的flexbox CSS可能是什么样子:
#main-content {
display:flex;
width:1000px;
height:490px;
}
.call-to-action {
order:1;
flex:3 1 100%;
}
.prompt {
order:2;
flex:1 1 30%;
}
article {
order:3;
flex:1 1 auto;
}
使用此设置,本例中的所有弹性项都显示在同一行上。由于我希望显示一个行动号召,并在其正下方显示额外的提示,并在最后一行显示附加信息,因此我需要添加flex-flow属性,并将其设置为按行包装内容。
要完成此设置,我需要将此属性添加到FlexBox,下面是我为主页创建的代码的外观:
#main-content {
display:flex;
flex-flow:row wrap; /* Sets the flex items to adjust to rows */
width:1000px;
height:490px;
}
.call-to-action {
order:1;
flex:3 1 100%;
}
.prompt {
order:2;
flex:1 1 30%;
}
article {
order:3;
flex:1 1 auto;
}
当一个或多个弹性项占据弹性框的长度时,在它们之后排序的其他弹性项将放置在新行上。
基本结构现在都设置好了,但是因为我没有添加任何额外的样式,比如背景色,所以当您查看页面时,它看起来不会太像。为了让您更好地了解我的主页的最终样式应该是什么样子,我将添加一些额外的可选和基本样式:
#main-content {
display:flex;
flex-flow:row wrap; /* Sets the flex items to adjust to rows */
width:1000px;
height:490px;
margin:auto;
background-color:#14485F;
}
.call-to-action {
order:1;
flex:3 1 100%;
background-color:#9C7800;
margin:10px;
}
.prompt {
order:2;
flex:1 1 30%;
background-color:#001323;
margin:10px;
}
article {
order:3;
flex:1 1 auto;
background-color:#1E1E1E;
padding:10px;
}
p {
color:#fff;
padding:20px;
}
我还向HTML部分添加了段落标记,以便可以设置文本样式:
<div id="main-content"> <div class="call-to-action"> <p>Call to action goes here.</p> </div> <div class="prompt"> <p>Prompt 1</p> </div> <div class="prompt"> <p>Prompt 2</p> </div> <div class="prompt"> <p>Prompt 3</p> </div> <article> <p>This is where the rest of the page's content goes.</p> </article> </div>
请记住,如果您选择在FlexBox或Flex项目中包含min-width属性,可能会导致FlexBox无法按预期工作,并可能覆盖FlexBox设置。
总结
可以肯定的是,最终的结果创建了一个非常基本的首页,但它奠定了基础。通过一些工作和一些更多的样式,您可以创建响应迅速的WordPress页面和您想要的站点。
最近CSS版本3的改进带来了@media规则和其他改进,使得现代的、响应式的布局和主题更容易创建。现在,有了草案中提议的FlexBox,您可以创建现代设计,而不需要使用CSS技巧来获得更干净的代码,也更容易编写。
现在您已经拥有了立即开始使用FlexBox所需的所有工具,但是您还可以使用更多的属性来帮助实现更多功能。幸运的是,您可以访问W3C的Flexbox工作草案上的完整列表。
由于应用于Flexbox的更改仍可能存在,因此关注Flexbox的工作文档以保持最新发展是个好主意。
如果你想要一种有趣的方式来巩固你在这篇文章中学到的东西,我强烈建议你去看看Flexbox Froggy,这是一款有趣的游戏,旨在帮助你更好地理解Flexbox及其属性是如何工作的。