导语:对于网页的打开速度,减少css js的请求次数,优化压缩css js的大小是一个有效的途径,这里推荐一款非常好的CSS JS压缩插件Better WordPress Minify,能够完美地实现WordPress的CSS JS的压缩。
合并优化压缩减少请求次数的原理
举个例子,比如我们访问网页的时候,每次请求一个CSS文件从域名解析到开始下载,我们需要300MS,由于一个网页中CSSJS文件打开的顺序是串行的,那么我们打开这个网页的全部文件的请求准备时间就是300MS*n,如果n等于10,那么我们下载完全部的文件所用的准备时间就需要3000MS。
当我们把10个文件压缩成一个的时候,那么我们只需要一次请求就能完成CSSJS文件的下载,或许下载的时间会稍微长一点,但减少了10次域名解析、文件定位的时间。这样,就加速了网页打开的速度。
Better WordPress Minify设置
在WordPress后台搜索插件就能找到Better WordPress Minify,然后点击安装就可以了。注意截至到目前为止,Better WordPress Minify已经有一年多没有更新了,但在WordPress4.5使用是没有问题的。
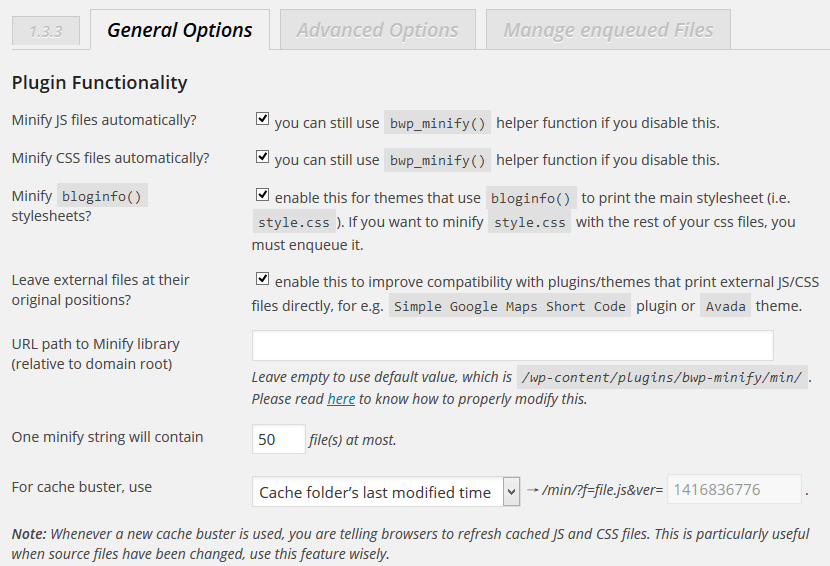
Better WordPress Minify的设置很简单,基本上保持默认就可以了。


第一项和第二项问你是否自动合并js和css文件,默认是。
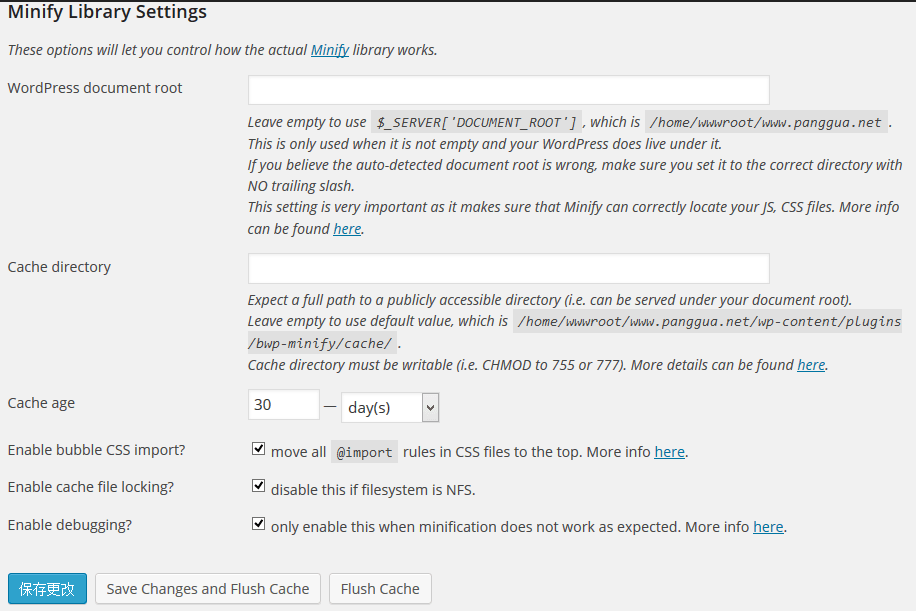
cache age 缓存的时间,一般来说CSSJS的改动不会很多,所以这里填写30天就可以了。 另外,你放合并文件的文件夹要有读写权限,777或755。
其他的,基本上就不用改了。
当然,如果你用了CDN那么你自己来尝试设置一下Advanced Options。
Better WordPress Minify的优点
Better WordPress Minify能压缩CSS JS文件,并且在运行压缩后的文件不出一点错误。它在压缩时,能够自动剔除你注释的内容,使得文件能够变得最小。例如你注释了,z-index:1001; /* makes sure it stays on top */,在压缩的时候,它会自动地剔除掉注释内容。
结束
Better WordPress Minify能有效地减少网页文件的请求次数,而且能完美运行,建议大家使用。





来学习学习,我也想做个网站
共同学习
你的网站怎么没有使用呢
我用了CDN。其实也可以用的,但感觉速度还可以就没有用了。用了其实会更好一点。