导语:WordPress企业主题Archtek汉化中文版下载后,下一步就是进行安装,WordPress主题安装的步骤都是大同小异。对于主题的设置,每个主题都有一些自己的设置方法。
下载Archtek汉化中文版
你可以在大气简洁WordPress企业主题 Archtek汉化中文版 免费下载。
安装Archtek汉化中文版
和往常一样,你把Archtek汉化中文版的包解压,上传到你网站的wp-content/themes目录下面,如果你希望较快地上传,那么你也可以将包先上传到服务器,然后再在服务器解压到wp-content/themes目录下面。
设置Archtek汉化中文版
安装完成后,请登录后台,这是在你的外观中就能看到这款主题了,然后再激活它。注意,Archtek汉化中文版和别的主题不一样,它需要安装一个插件后,才能看到它的主题设置项。
进入 外观 > 安装插件 ,可以看到有五款插件需要安装。其中三款是必须安装,另外两款是推荐安装。
- LayerSlider WP 必须安装。
- OptionTree 必须安装,安装后才有能设置主题选项和样式定制器。
- WPBakery Visual Composer 必须安装。
- Categories Images 推荐安装。
- Contact Form 7 推荐安装。
注意了,如果你不想安装其他的插件,OptionTree这个插件必须安装,安装完成后才能出现主题设置选项,才能对其进行设置。
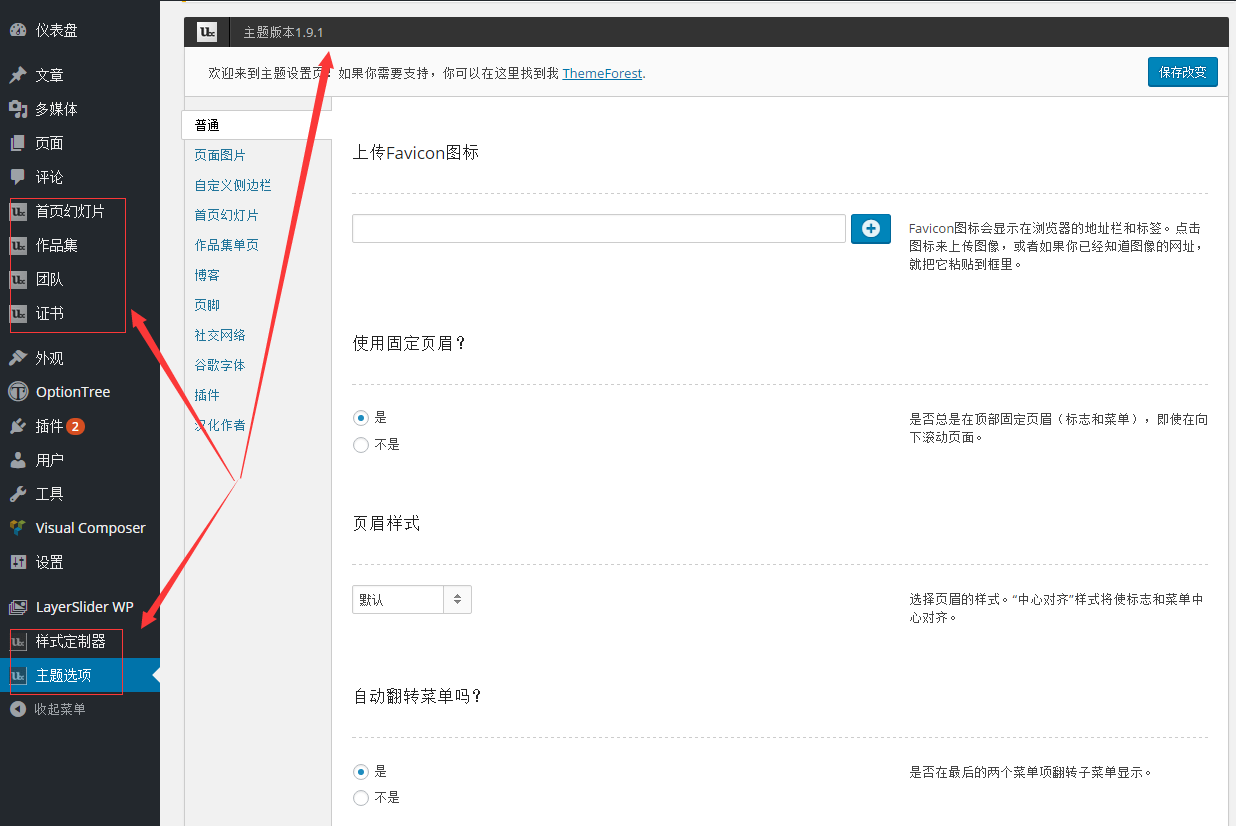
Archtek汉化中文版后台的英文基本上已经汉化了,包括一些提示性的英文都已经汉化了,相信大家使用起来是没有障碍的。
主题设置选项,大家可以对普通、页面图片、自定义侧边栏、首页幻灯片、作品集单页、博客、页脚、社交网络、谷歌字体、插件等进行设置。
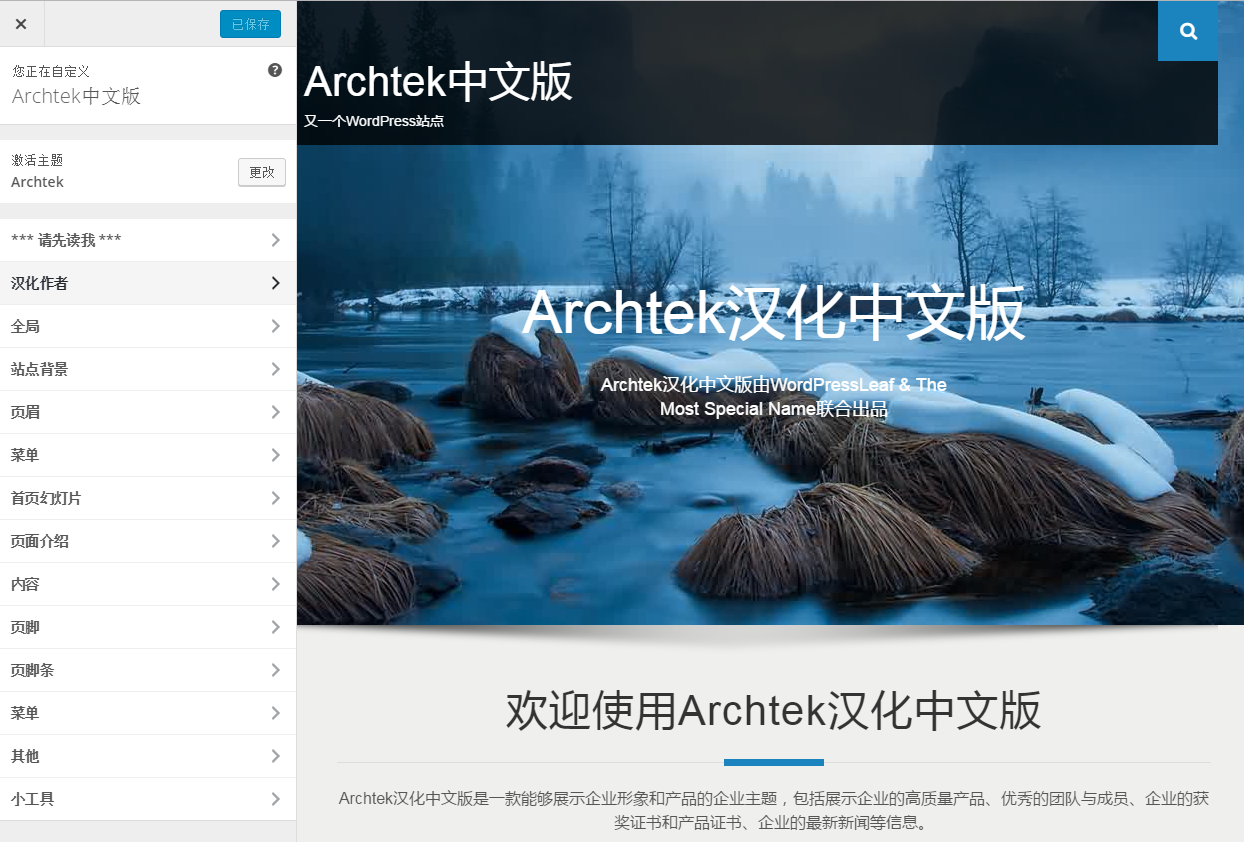
样式定制器选项,大家可以对全局、站点背景、页眉、菜单、首页幻灯片、页面介绍、页脚、页脚条、菜单、其他、小工具等进行设置。
另外,Archtek汉化中文版提供多种字体切换模式,你可以使用本地字体,也可以使用谷歌字体。当然,对于中文来说,我们就只有一款字体可以选择了,那就是微软雅黑,这是叶子特意为了中文优化的。字体的设置在 样式定制器 > 全局 里面。
每个选项的作用,请大家自行摸索。我所知道的,都是在汉化过程中摸索出来的,因为自己没有使用这个主题,只是汉化,所以不可能全部地了解它。
下一篇文章,我们来说一说,怎么样来利用 Archtek汉化中文版 搭建一个企业站的首页。


结束
虽然时间和精力有限,Archtek汉化中文版已经汉化了95%以上的英文,甚至有些配套插件的英文都已汉化。当然,你还是不满意,需要深度汉化,可以联系本站-叶子。





Archtek汉化中文版
你好,这个主题在本地测试,后台集成功能都是汉化了的。但是上传到服务器,就变成了英文,请问知道怎么回事吗?
请在我的下载页面下载github版本,不用使用UC浏览器下载。
请问一下怎样修改主题中的文字;比如作品集,证书这类名称,谢谢
这要改代码
你好,非常感谢汉化了Archtek主题,我花了很多时间寻找自适应主题,终于发现了这个主题,其他主题要么没汉化要么功能太繁杂用不上,这个主题功能刚好。
我在设置首页时遇到了很大的问题,我按照本页的教程设置到Visual Composer这一步,无论我怎么添加,修改,首页都没有任何变化,当我离开后台首页设置并再次打开时又会恢复到“您有空白页 开始添加内容或模板”的状态,首页是一个网站的最重要的页面,如果做不好,会直接影响流量,我换了各种Visual Composer版本都没法正常使用,最后还是选择了默认的4.11.2.1版本,就是安装主题后提示必要插件的那个默认版本,不知道是否能帮忙看看,我花了很多时间进行了优化,再换主题说实在已经没法了。
你的呢个必须下的插件已经搜不到了给打包分享一下白