导语:我们上一篇文章对Archtek汉化中文版的基本设置项进行了描述,那么这一篇文章告诉大家怎么来搭建一个企业的首页。企业首页的搭建主要是利用插件Visual Composer,所以大家必须安装Visual Composer插件。
创建一个页面并设为静态首页
进入后台仪表板 > 页面 > 新建页面 创建一个新的页面。然后在前往 设置 > 阅读 ,将刚刚创建的新页面设为静态首页。

添加首页幻灯片、作品集、团队、证书
在后台仪表板,你可以看到首页幻灯片、作品集、团队、证书,请按照需要来添加设置。
设置静态首页
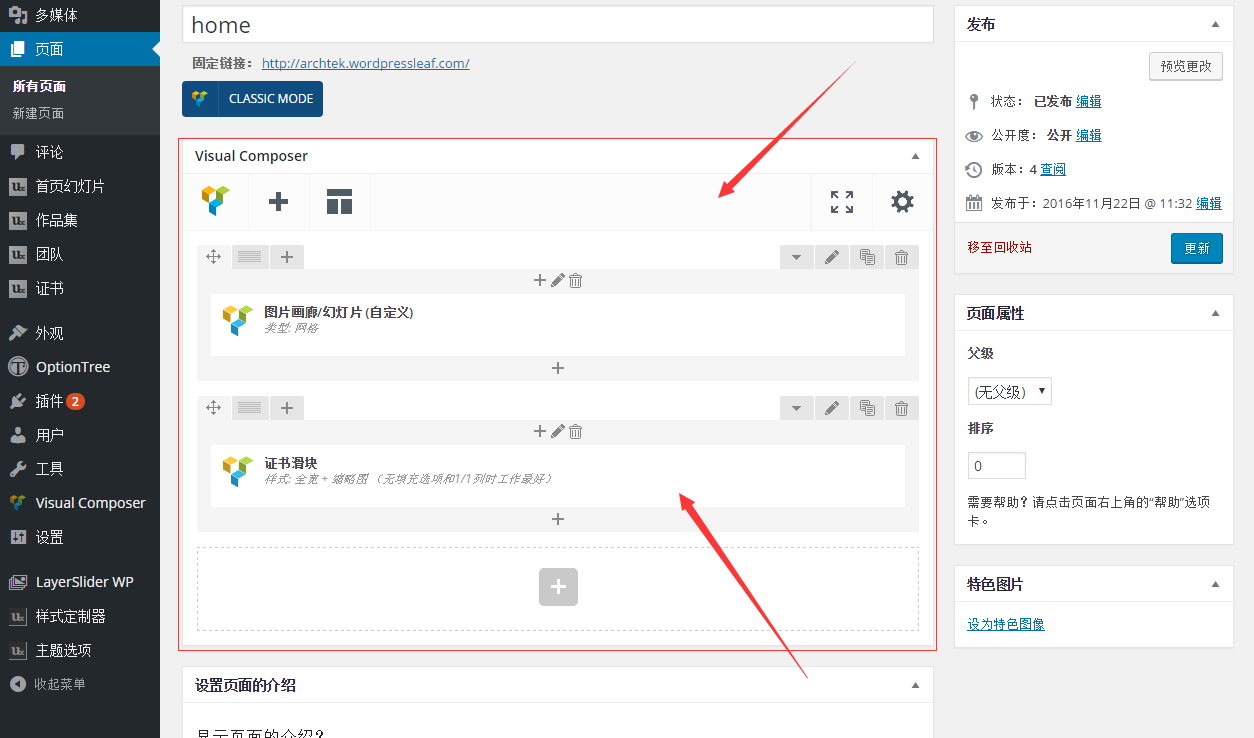
进入刚刚新建的页面,例如,HOME,后台仪表板 > 页面 > 所有页面 ,点开HOME。
点击 BACKEND EDITOR ,进入页面的高级编辑模式,这时会出现Visual Composer编辑框。注意,只有你安装了Visual Composer插件,这个模式才会出现。

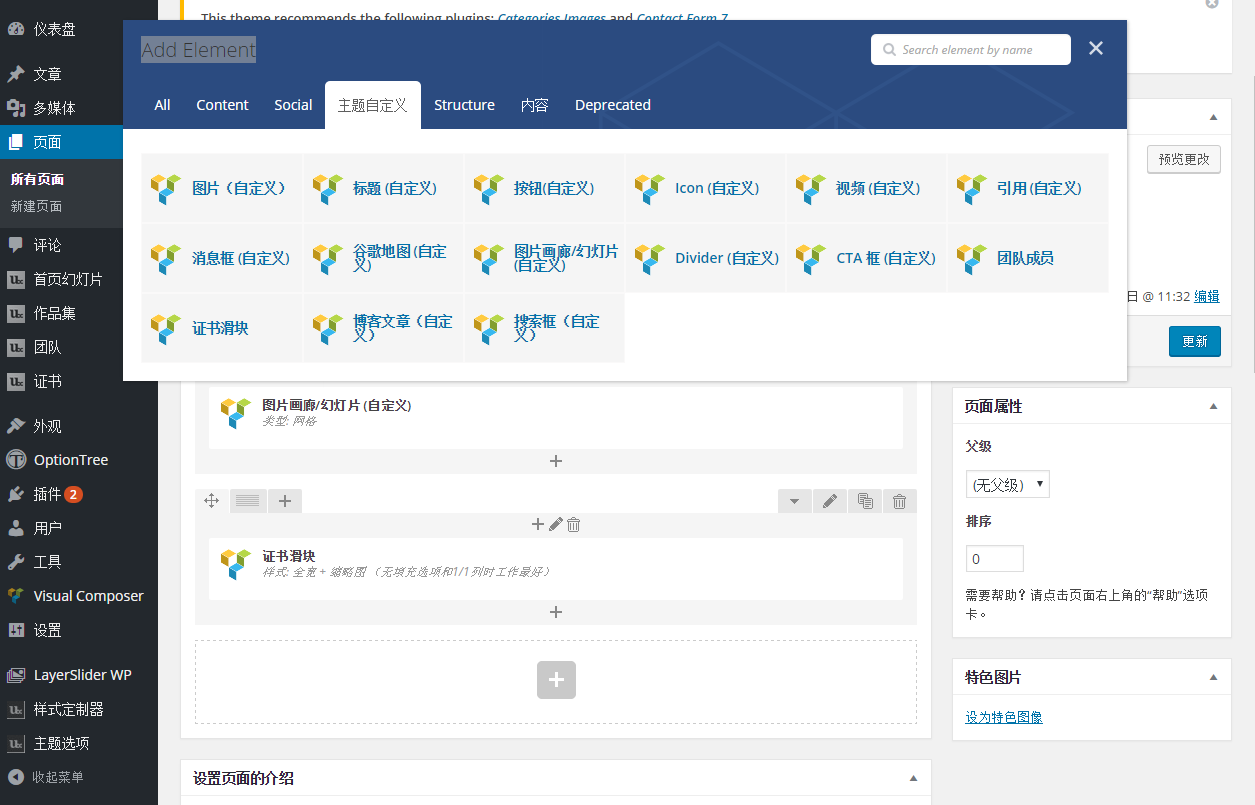
点击 + ,这时会弹出 Add Element 面板,点击 主题自定义,添加主题自定义的元素。当然,你也可以添加其他的Visual Composer自带的元素。Archtek汉化中文版自定义了15种元素,叶子这里随意添加的是幻灯片和证书滑块。你可以添加更多,比如文章等等。

再添加 介绍头部文本 和 介绍正文,然后保存页面。
这时,你再次打开首页的时候,会发现大变样了。
加速首页打开速度
如果你感觉首页比较慢,我们需要对其进行优化,比如使用MEMCACHED+OPCACHE,当然,可能很多朋友不是使用的独立主机,那么可以安装一下优化的插件。比如这个,合并CSS\JS文件的 WordPress优秀CSS JS合并优化压缩插件Better WordPress Minify 。
结束
你学会了吗?先设置静态首页,然后利用Visual Composer对首页进行设置,这样,你就能得到你想要的首页了。





请问作者用的Visual Composer是什么版本?