导语:本篇文章讲告诉大家如何利用Visual Composer插件为THE7.2来设置一个BLOG首页。这里要吐槽一下的是,THE7.2是相当强大的,Visual Composer插件也是相当的灵活的,不过,你没有耐心和一个强大的主机,还是不要轻易尝试THE7.2主题。本次设置的是博客首页的特色文章滚动区域。注意了,在这个博客首页,你的特色文章应该是放置在一个特别的分类里面。
创建页面
首先,我们先来创建一个页面,页面的模板选择Blog-masonry&gird,点击Visual Composer的后台编辑按钮,进入后台编辑模式。注意,你要安装Visual Composer插件才能进入编辑模式。
新建行
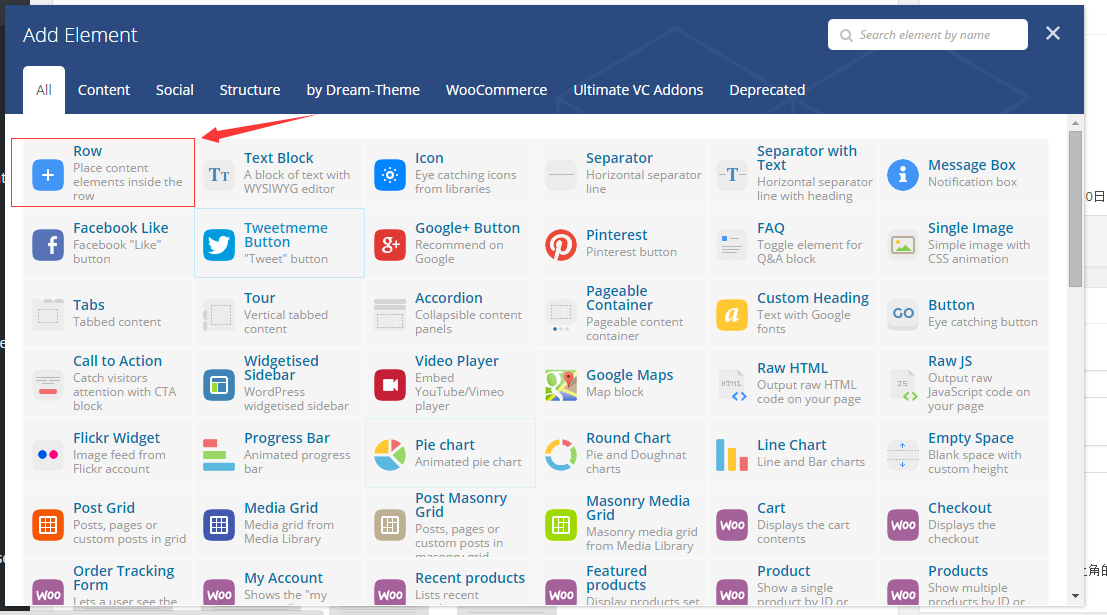
点击大大的加号添加新元素(add new element),选择行(row)元素。见下图。

新建列
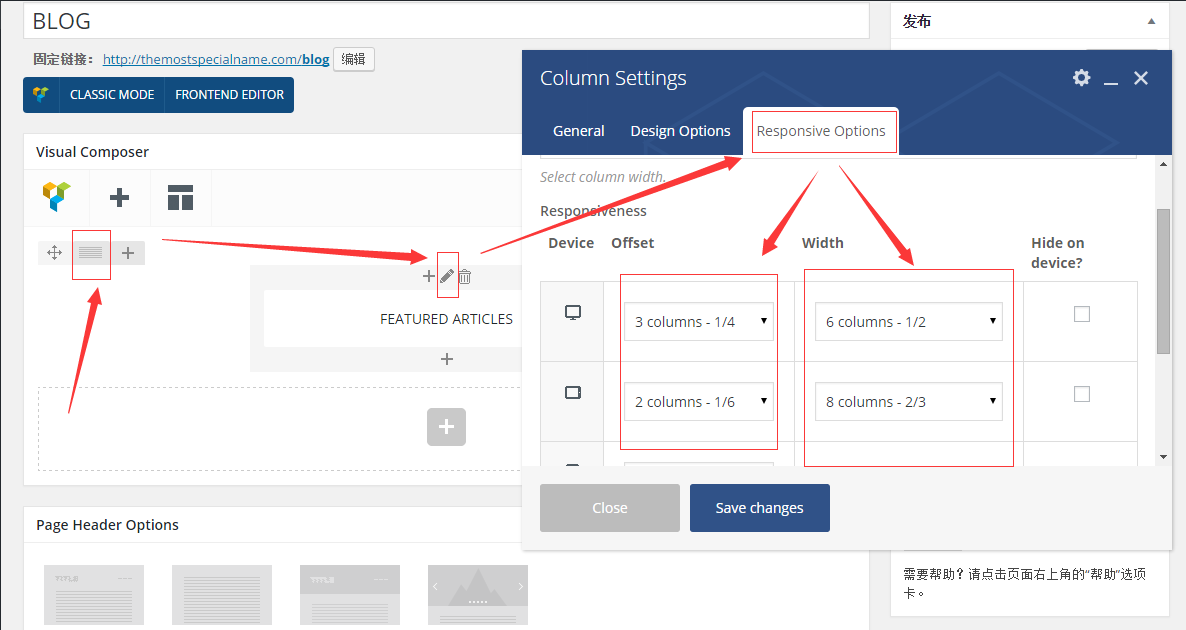
添加行之后,就是添加新列了,这里我们只需要一列就好。点击行上面的横杠按钮,因为只要一列,所点击第一个按钮就好。然后点击铅笔按钮(edit this column),来对这列的布局进行调整。根据自己的需要来调整,叶子在这里就不啰嗦了。

添加一个文本块
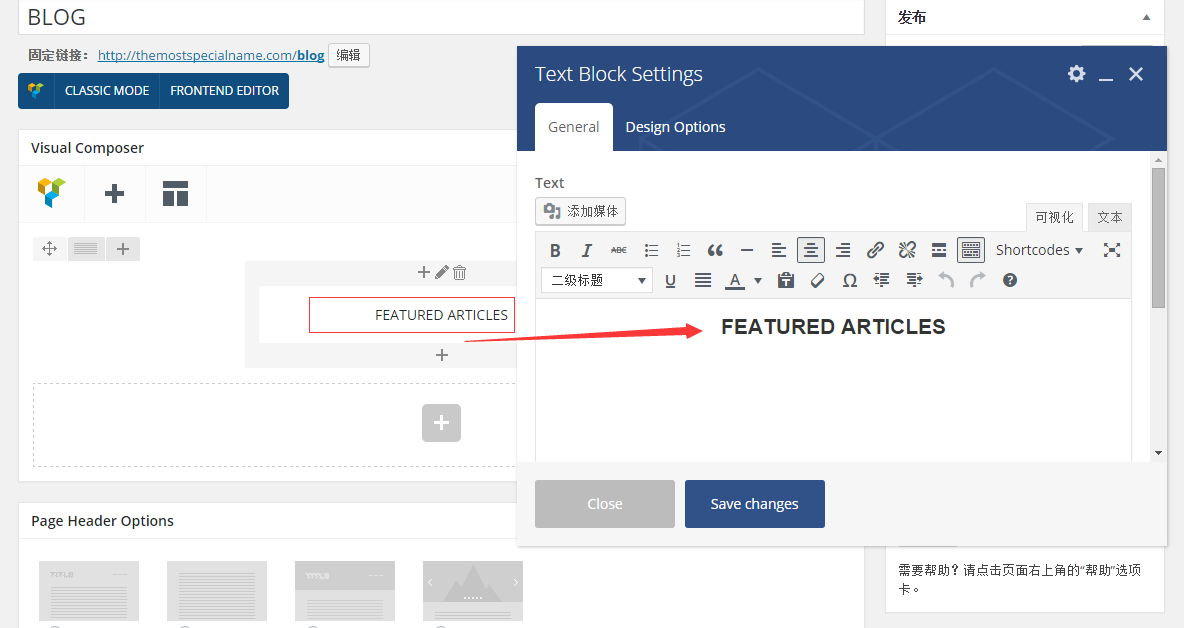
调整完列的布局属性后,再点击列区域内的加号,添加一个文本块,并输入内容:FEATURED ARTICLES。你也可以使用其他的文字,叶子在这里是准备设置一个特色文章区域。

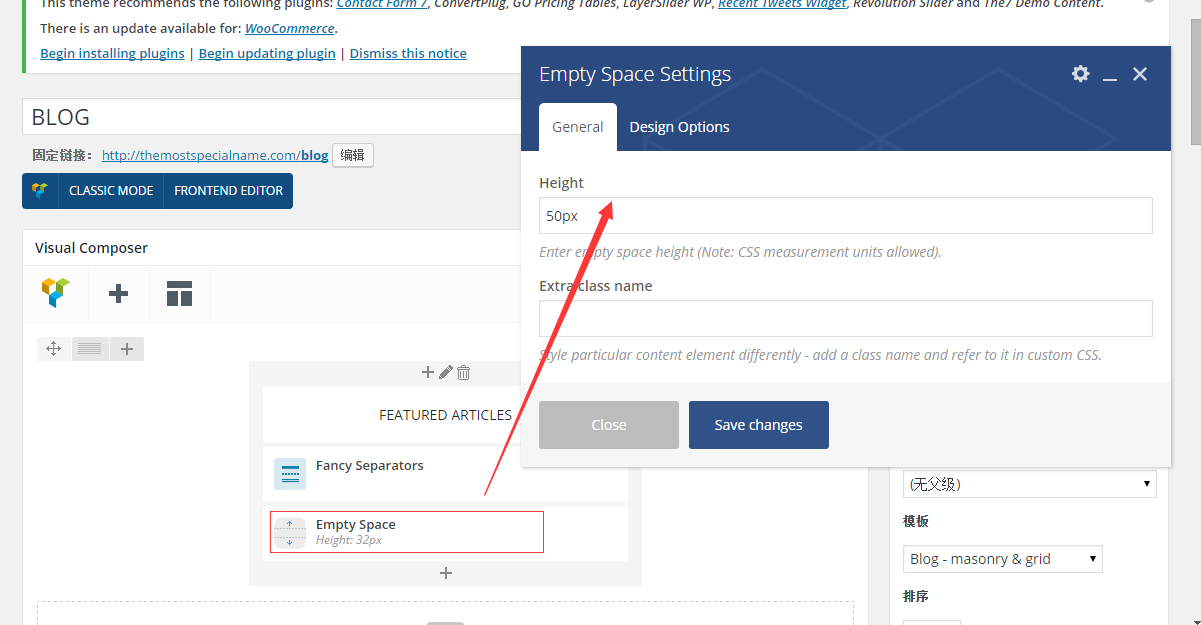
添加一个空块
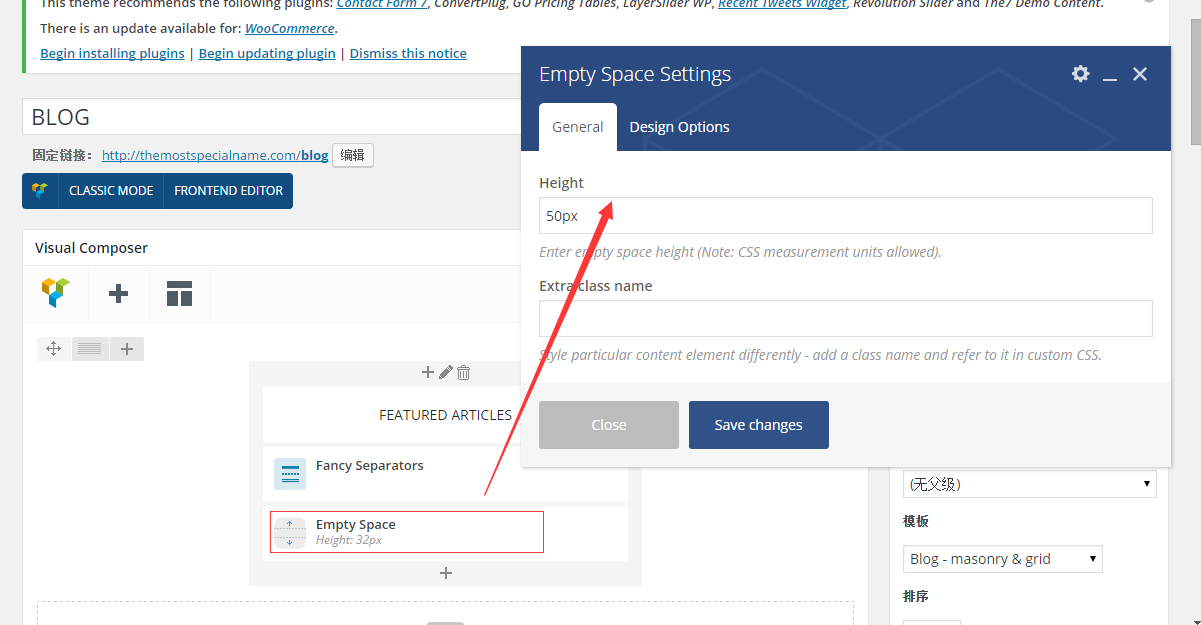
还是点击列区域头部或底部的加号,来添加一个空块(empty space),用来分割区域,让区域看上去没有那么拥挤。

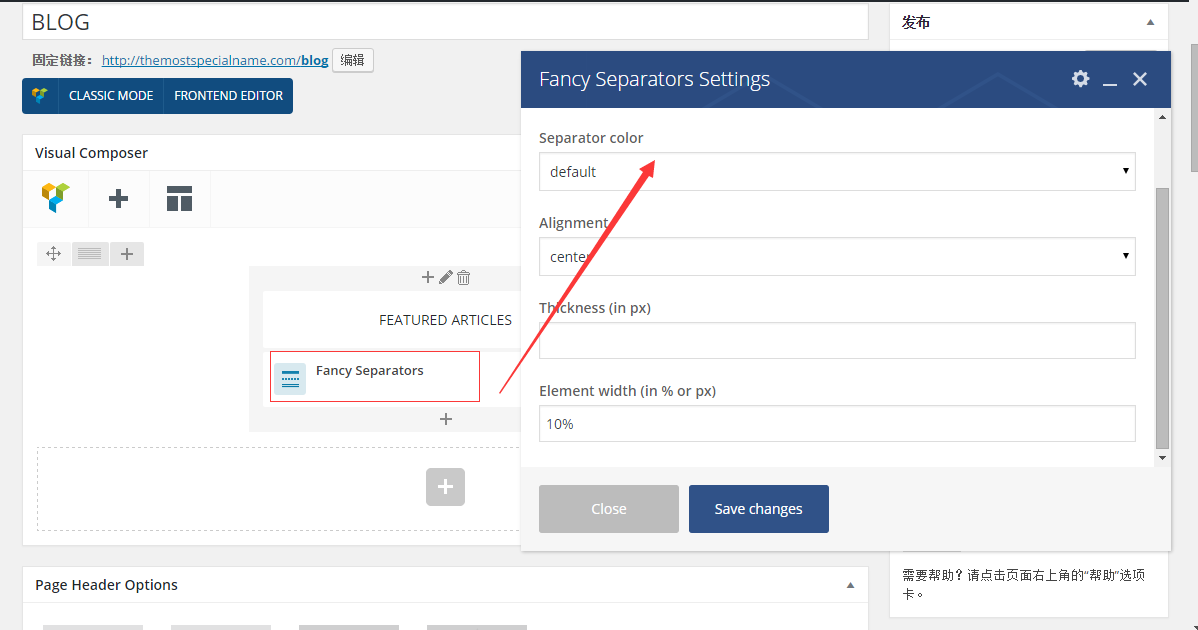
添加一个趣味分隔行
趣味分隔行(fancy separators)可以让你的文章内容有趣地分隔,看起来漂亮。对分隔行的长度和颜色进行一下调整。

添加一个空块
还是点击列区域头部或底部的加号,来添加一个空块(empty space),用来分割区域,让区域看上去没有那么拥挤。

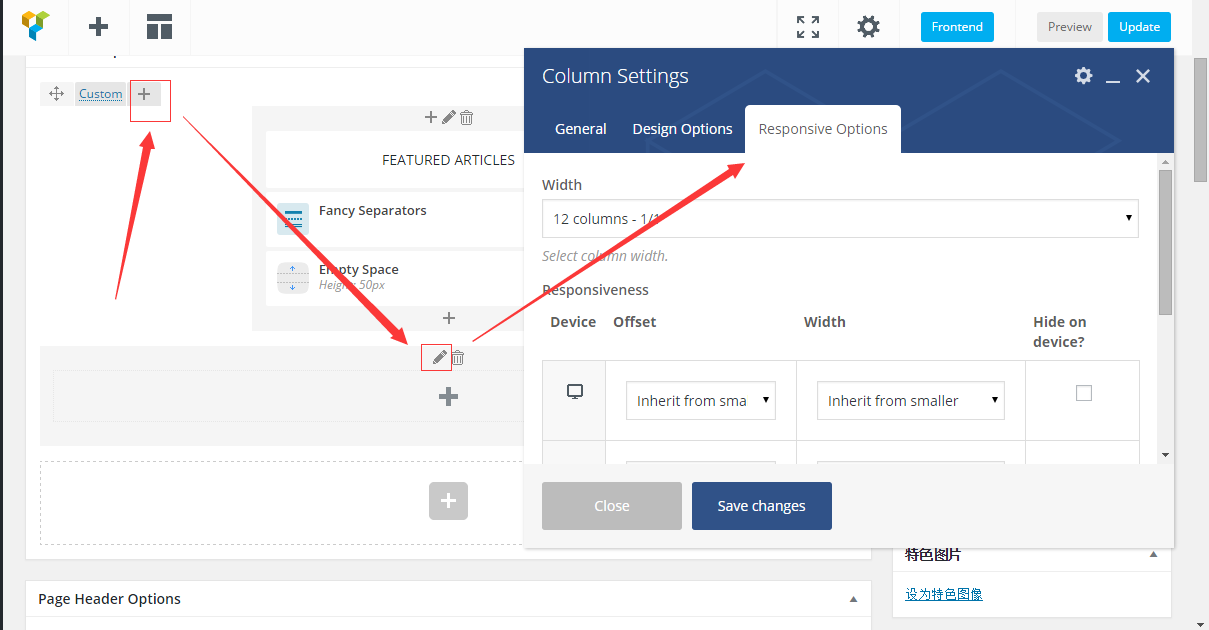
添加新列
点击行区域的加号(Add column),添加一个新列。这列里面准备放置文章滚动元素,用来滚动文章。

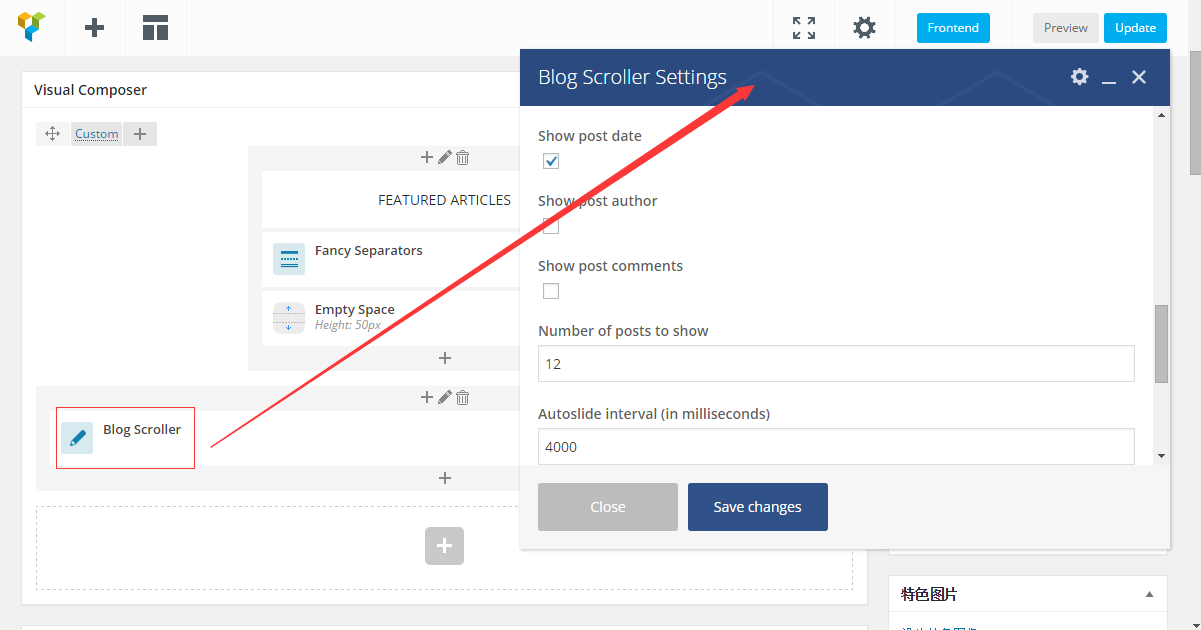
添加博客滚动文章
我们这是准备建立一个特色文章滚动区域,所以是一定要添加文章的。Visual Composer里面有个blog scroll元素,我们点击列的加号添加进来,并对它的属性进行设置,按照自己的需要设置。例如,对缩略图、文章分类、排序、循环等进行设置。

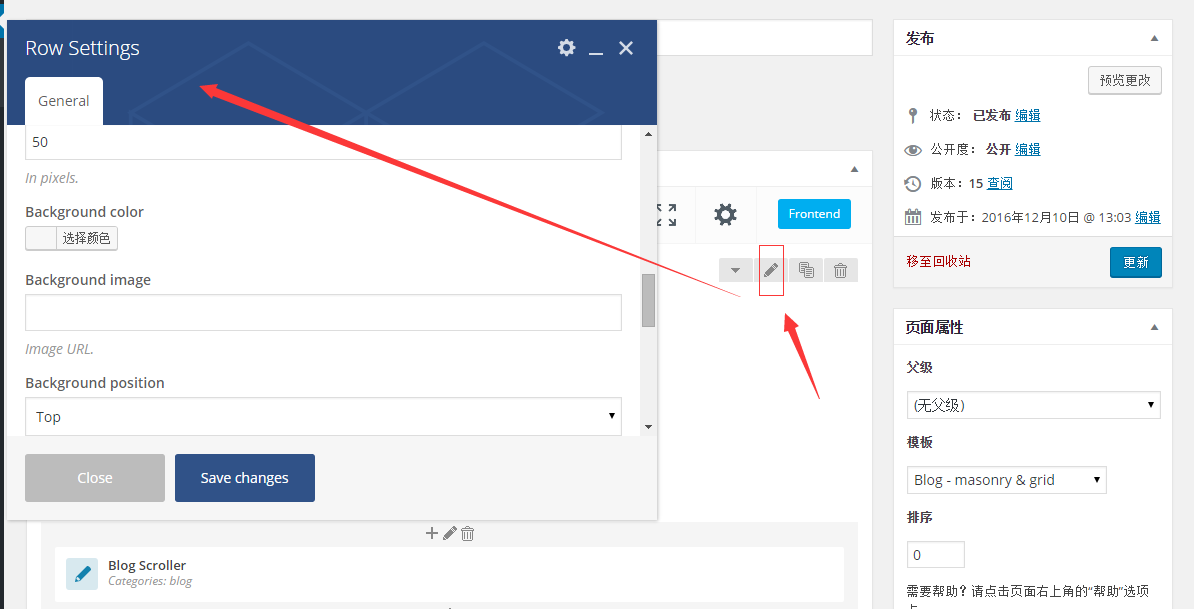
行的背景
我们可以对这一行的背景来进行设置,点击行上面的铅笔(edit this row)就可以对风格、上下填充、上下边距、背景、背景颜色等进行设置。

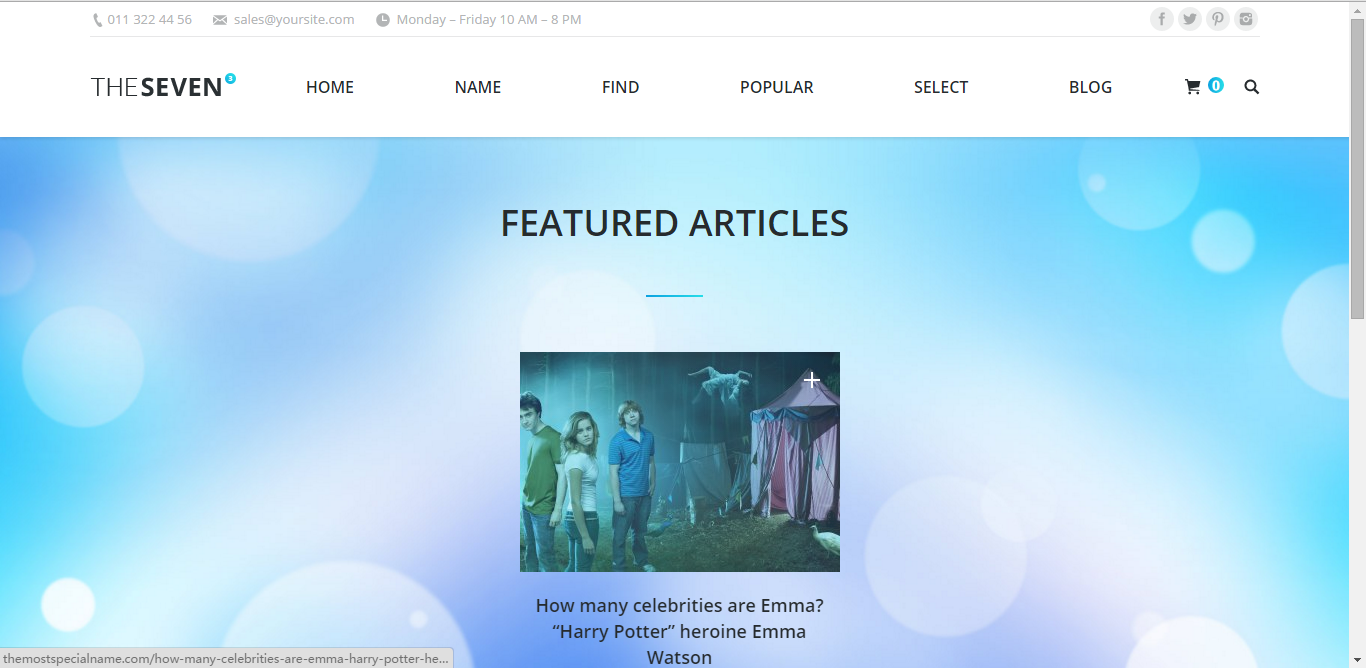
最终效果图

结束
大家对Visual Composer插件的使用有印象了吗?它主要是可以自行定义页面的元素,相当来说是非常方便地让页面丰富起来。本次设置是设置了博客首页的特色文章滚动区域,下篇文章将告诉大家设置其他的区域。





目前在“WordPress主题THE7.2设置BLOG首页的步骤 Visual Composer设置步骤与方法”上有一条评论