导语:本篇文章继续讲述如何设置THE7.2主题的BLOG首页,这次我们来看看怎么利用Visual Composer插件来设置公告文章、最新分类文章和评论三个区域。THE7.2设置教程用的是英文版的THE7.2主题,原因是THE7.2主题太过庞大了,加载起来非常慢,如果再加载语言包,加载起来就更慢了。所以,为了节省时间就用了英文版,但中文版的元素位置和图标是一样的,大家参照一下就可以了。上一篇:WordPress主题THE7.2设置BLOG首页的步骤 Visual Composer设置步骤与方法
页面创建新行
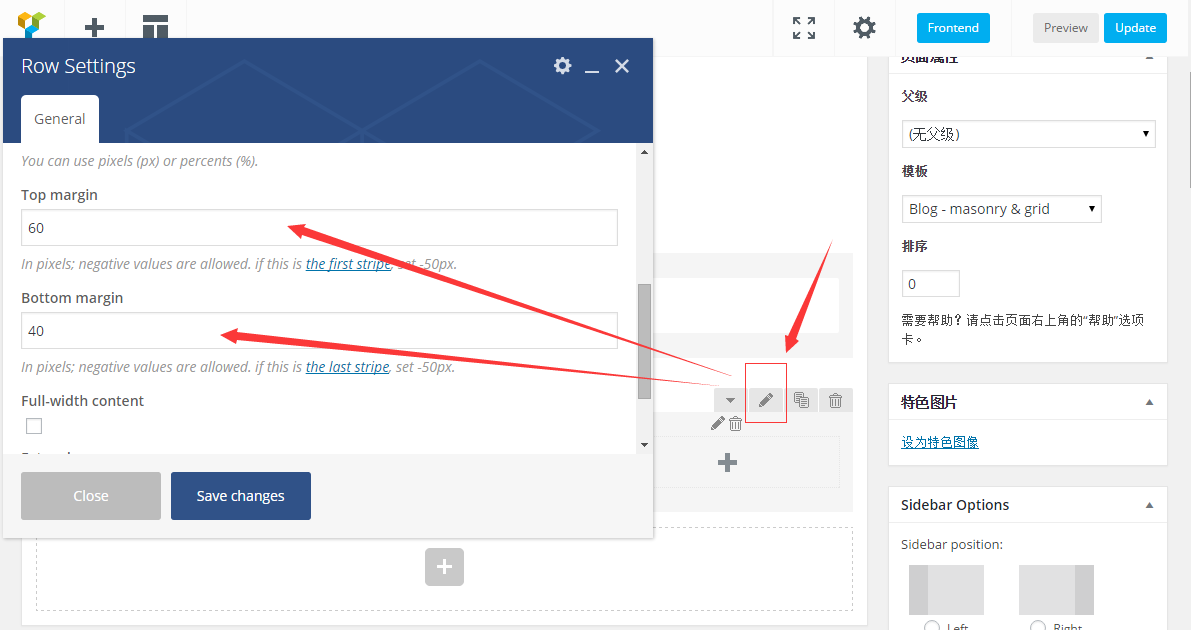
进入页面的VC后台设置,点击最上面的大加号添加新元素(add new element),选择行(row)元素。然后,点击新行的铅笔图案,进入行属性配置。
对边距、填充、背景等属性进行设置。如下图。

添加三列
点击行上面的横杠按钮增加一列,因为要三列,所以点击这列的铅笔按钮,将宽度(width)属性设置为(4 column -1/3)。然后点击行上面的加号(add column),再增加两列,宽度同样设置。
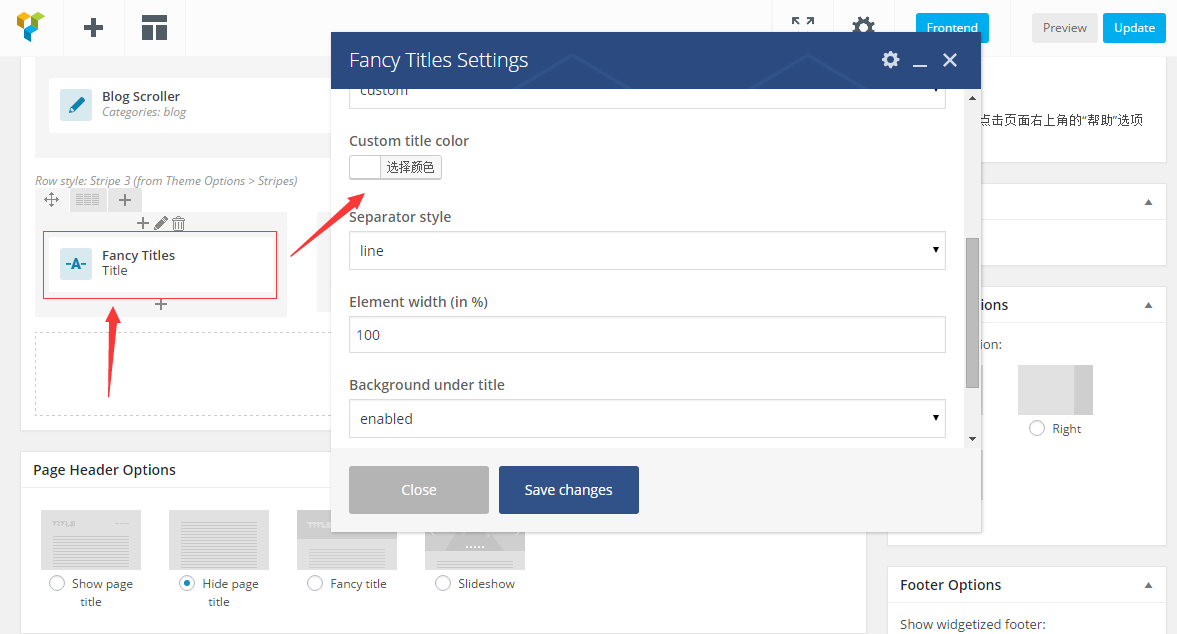
首列增加一个趣味标题(funcy title)
点击列上面的加号,为该列增加一个趣味标题(funcy title)。对趣味标题的背景颜色、字体颜色等属性,根据自己的需求进行设置。

首列增加一个图像元素、文本块、按钮元素
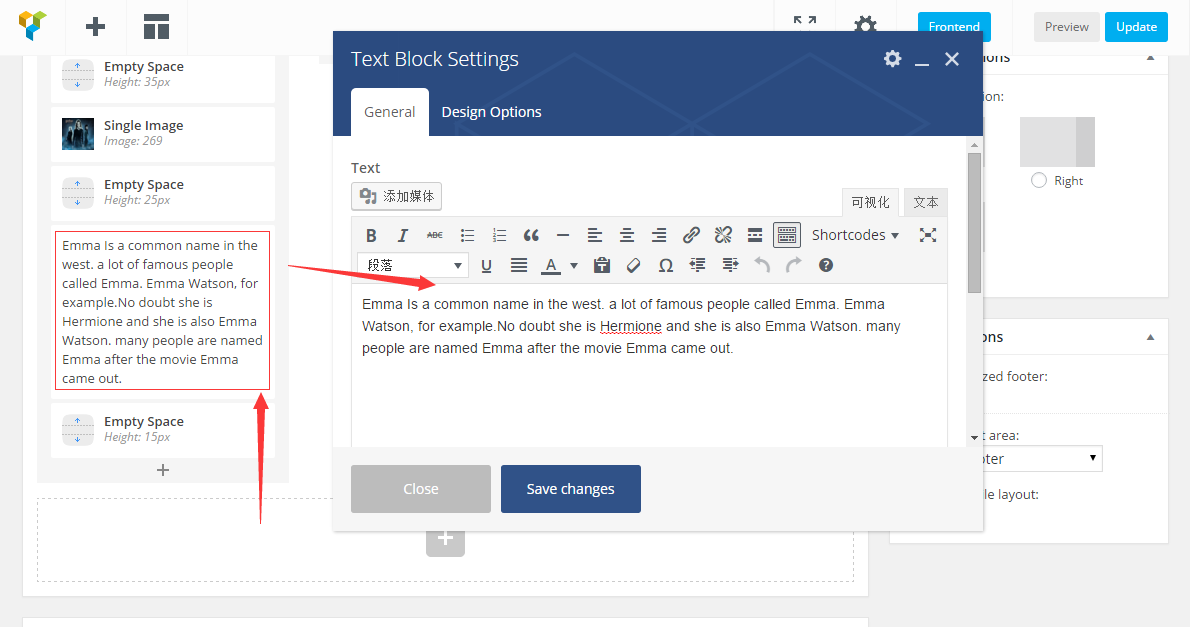
接着,为首列一个空位(empty space),添加方式一样是点加号。然后再增加一个单张图像元素,添加自己需要的图像。接下来再增加一个空位。然后再增加一个文本块,添加自己的介绍文字。

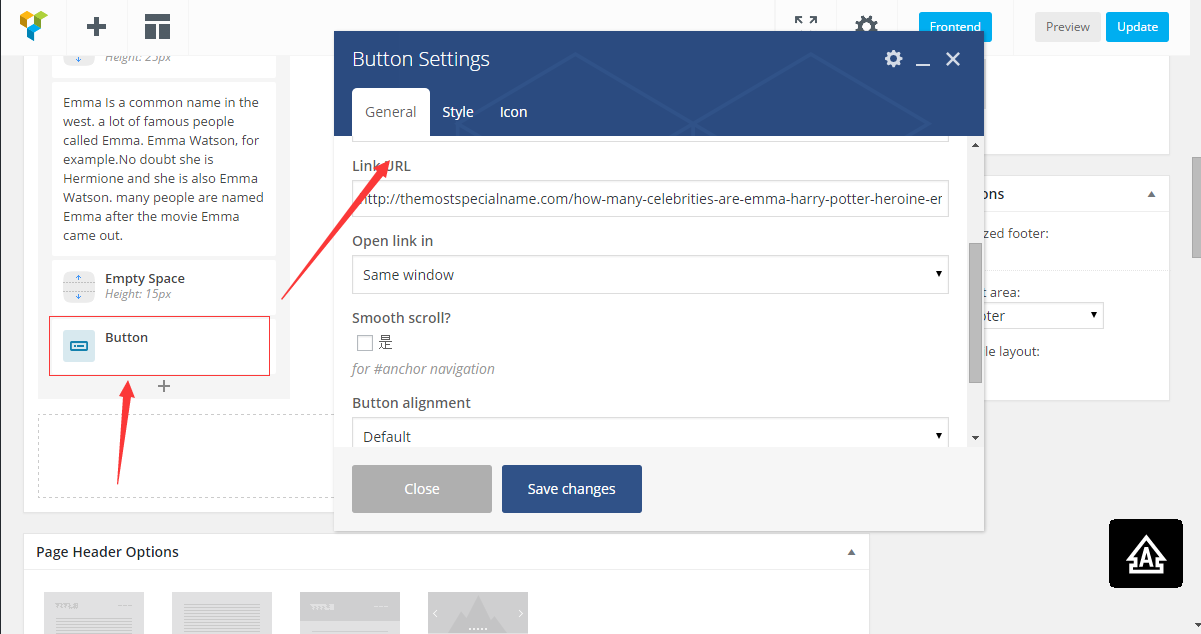
在文本块下面,再增加一个空位元素。然后再增加一个按钮元素(button),设置跳转链接。

最后用一个空位来结束这一列的设置。

我们可以看到,在Visual Composer中,我们要使用大量的元素来定制界面布局。
第二列主要模块:分类折叠
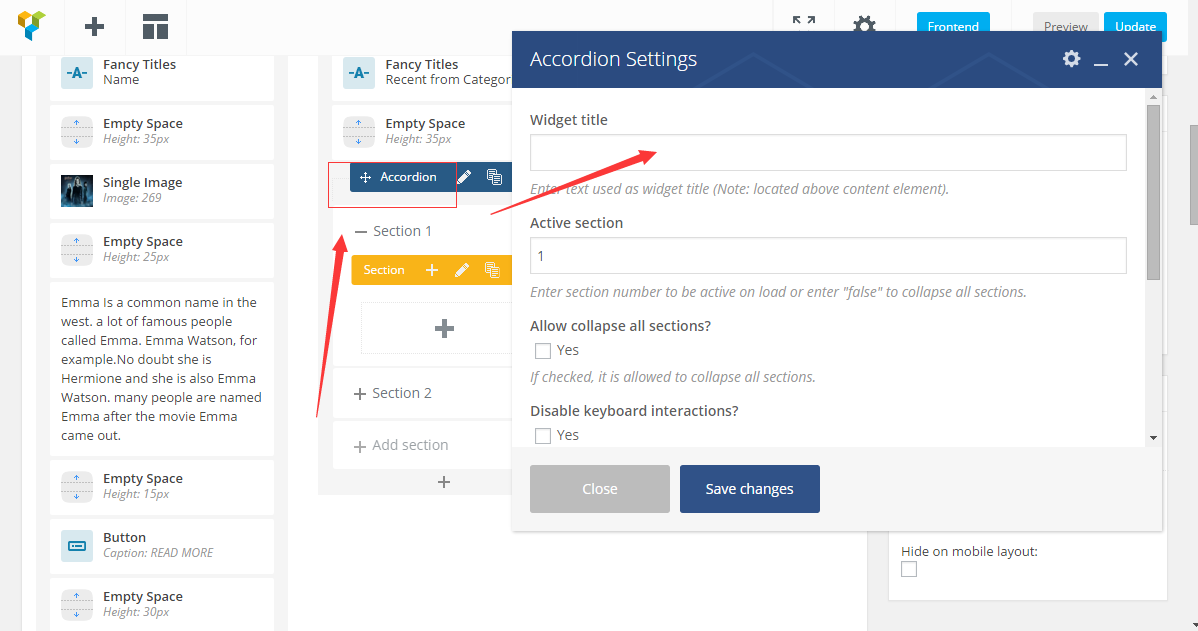
第二列前面两个元素和首列一样,是趣味标题(funcy title)和空位(empty space)。第三个元素是可折叠元素(accordion),可对它的属性进行设置,比如标题、活动部件数量等。根据自己的需要,增加需要的部件数。

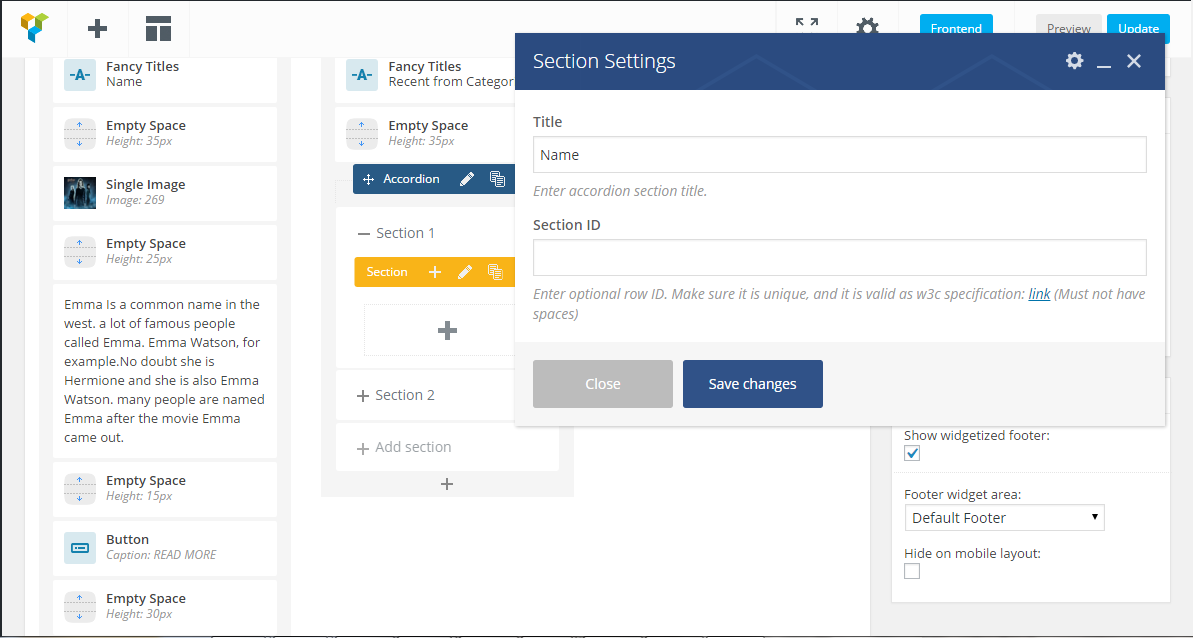
可折叠元素的部件(Section)设置
设置每个部件的标题,然后再在部件内添加其他的元素,例如,空位(empty space)和博客迷你元素。

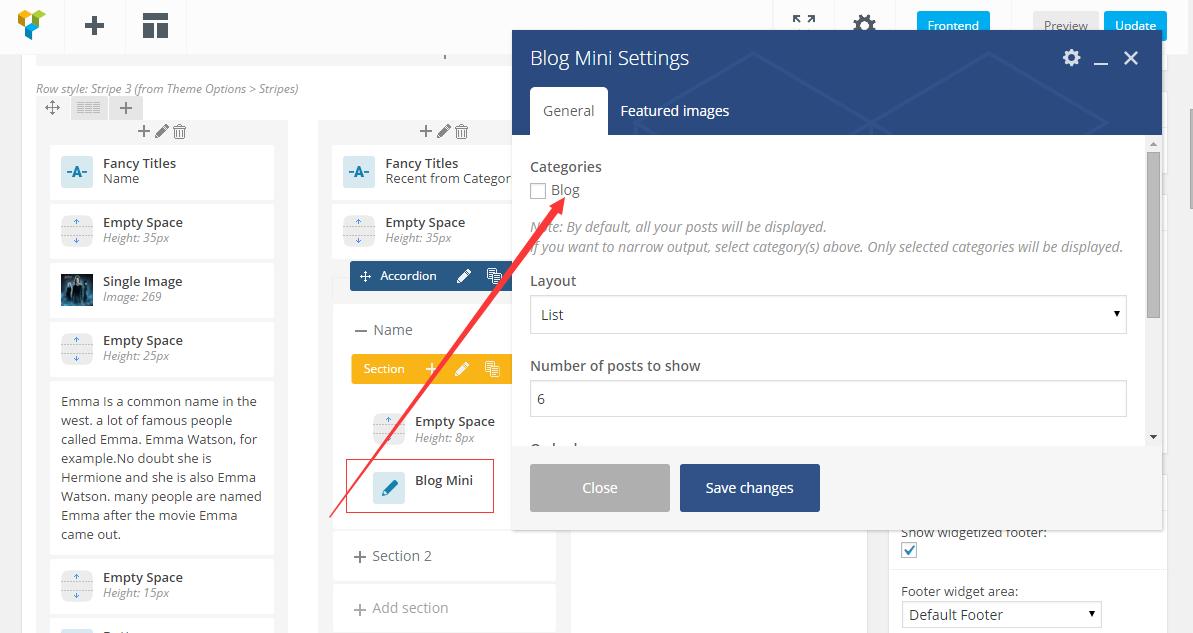
对博客迷你元素(blog mini)进行设置,选择需要的分类,文章数量等。然后添加空位,再添加一个按钮,最后添加一个空位。对添加的每个部件都添加需要的元素,来进行设置。最后这列以空位(empty space)来结尾。

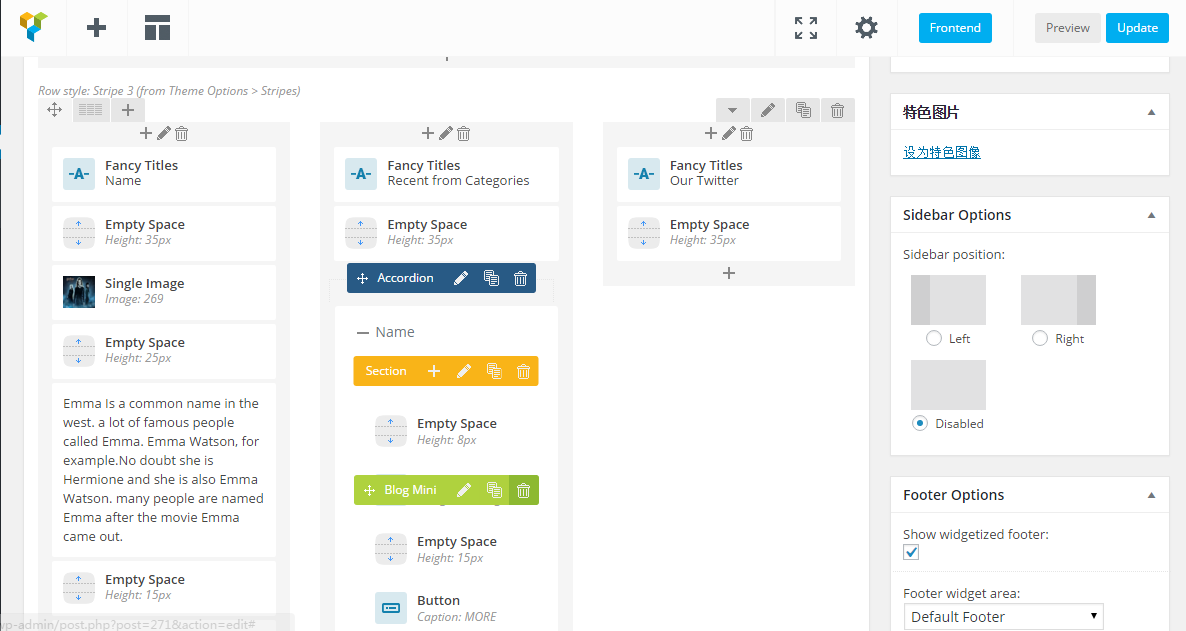
第三列:评论元素
同样的,开始要添加趣味标题和空位元素。然后再增加一个小工具侧边栏元素,在小工具侧边栏元素上放置评论小工具就可以了。

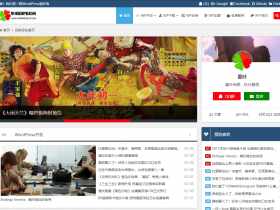
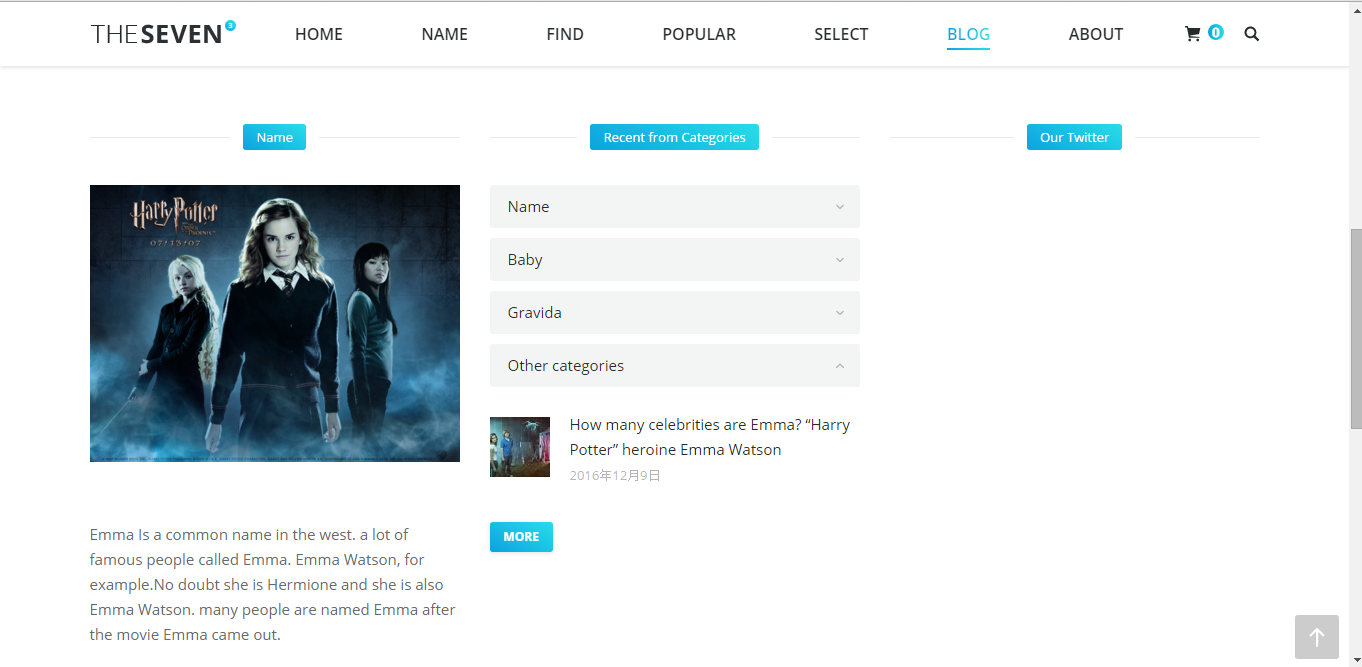
最终效果图

结束
大家看起来是不是觉得很枯燥无味?其实,自己动手亲自一试,会发现很有趣。Visual Composer给了很大的想象空间,你可以充分利用你的想象力来运用各种元%A