导语:这篇说的是一个jQuery的图表插件Chart.js。Chart.js是开源的,你可以利用它来制作折线图、柱状图、饼图等等,另外要吐槽一下Chart.js中文文档。
如何安装Chart.js
首先要下载Chart.js,你可以前往github来下载,目前它的最新版本是2.3.0,它的下载链接:https://github.com/chartjs/Chart.js/releases/tag/v2.3.0。
你下载Chart.min.js就可以了,这个是压缩过的,体积最小。
然后你要在HTML中加载它。
<script type='text/javascript' src='Chart.min.js'></script>
在网页的头部和脚部都可以,建议在脚部。
如何使用Chart.js
在网页中你需要图表的地方,请放置以下代码:
<canvas id="barChart" width="300" height="100"></canvas>
这段代码是制作一个柱状图。
然后再写一段js的代码,来实现数据的填充
<script type='text/javascript'>
var ctx = document.getElementById("barChart");
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["January", "February", "March", "April", "May", "June", "July"],
datasets: [
{
label: "U.S.A(1880-2015)",
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 99, 132, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255,99,132,1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1,
data: [6500, 5900, 8000, 8100, 5600, 5500, 4000],
}
]
},
options: {
title: {
display: true,
text: 'NAME EMMA / 名字EMMA'
},
scales: {
xAxes: [{
stacked: true
}],
yAxes: [{
stacked: true
}]
}
}
});
</script>
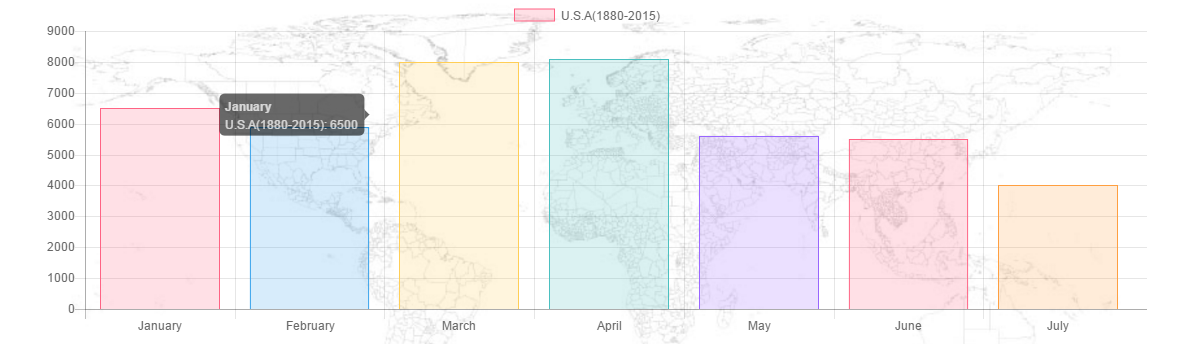
这段代码你可以放在当前网页的脚部。这是最终的效果图。

Chart.js中文文档
要吐槽一下Chart.js中文文档,它是针对老版本的Chart.js写的,你要是真的按照它的使用方法来设置,会有一大堆的报错,叶子就被它吐血地坑过,莫名其妙了很久。
Chart.js英文文档请上http://www.chartjs.org/docs/这个网址。
结束
你学会了吗?用Chart.js还是挺方便的,做出来的图表也很好看,而是免费的,推荐使用。




