导语:有时候,我们会需要一张地图来显示一些东西,那么我们可以使用开源的jvectormap.js来实现。它是依托于jQuery的一个地图生成js,使用起来相当的方便快捷,可高清地放大缩小,很漂亮。
如何下载jvectormap.js
你可以上github来下载jvectormap.js,目前最新版本为2.0.4,下载地址为:https://github.com/bjornd/jvectormap。
下载的文件有三个,jquery-jvectormap.css、jquery-jvectormap.js,还是有一个就是地图数据,你可以下载不同的地图坐标数据,有世界地图、亚洲地图、美国地图、中国地图等等,根据你的需要下载。
你可以上这里来下载各种地图的坐标数据http://jvectormap.com/maps/world/europe/。我下载的是世界地图坐标数据,jquery-jvectormap-world-mill-en.js。
如何使用jvectormap.js
在网页的头部或脚部加载以下的文件。jQuery肯定是要的,jvectormap.js是依托于jQuery来运行的。注意,我这个示范的版本是1.2.2。最新的版本可能会有所不同。
<link rel='stylesheet' href='jquery-jvectormap.css' type='text/css' media='all' /> <script type='text/javascript' src='jQuery.min.js'></script> <script type='text/javascript' src="jquery-jvectormap.min.js"></script> <script type='text/javascript' src="jquery-jvectormap-world-mill-en.js"></script>
在你需要展现地图的地方放置以下代码。
<div id="world-map" style="height: 400px; width: 100%;"></div>
在网页脚部放置数据的js代码。
<script type='text/javascript'>
$(function () {
//jvectormap data
var visitorsData = {
"US": 398, //USA
"SA": 400, //Saudi Arabia
"CA": 1000, //Canada
"DE": 500, //Germany
"FR": 760, //France
"CN": 300, //China
"AU": 700, //Australia
"BR": 600, //Brazil
"IN": 800, //India
"GB": 320, //Great Britain
"RU": 3000 //Russia
};
//World map by jvectormap
$('#world-map').vectorMap({
map: 'world_mill_en',
backgroundColor: "transparent",
regionStyle: {
initial: {
fill: '#e4e4e4',
"fill-opacity": 1,
stroke: 'none',
"stroke-width": 0,
"stroke-opacity": 1
}
},
series: {
regions: [{
values: visitorsData,
scale: ["#92c1dc", "#FD433E"],
normalizeFunction: 'polynomial'
}]
},
onRegionLabelShow: function (e, el, code) {
if (typeof visitorsData[code] != "undefined")
el.html(el.html() + ': ' + visitorsData[code] + ' people');
}
});
});
</script>
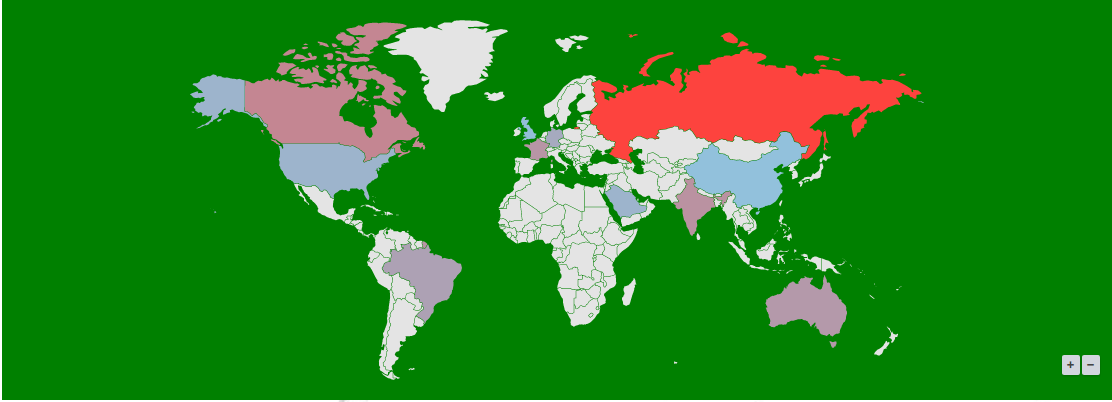
这段代码中的visitorsData,是指你要出现在地图上的数据,”US”、”SA”等等这些是国家的代码,你可以上下载地图坐标的网站上查到。后面的数字是你要在地图上呈现出来的国家位置的数据。vectorMap是对数据来源、地图风格样式进行定义,series是对鼠标移动到国家上面后的颜色进行定义,onRegionLabelShow是对出现的文字进行定义。注意,我这个是1.2.2版本,可能新版有其他的参数和变动。
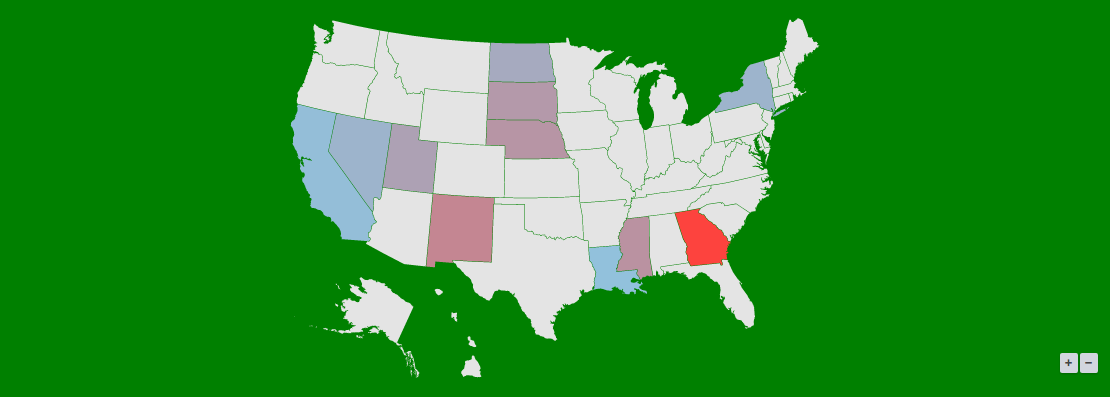
当然,你也可以下载一个国家的省市数据,比如中国的省市地图坐标,那么这时候你的地图就是中国地图了。
最终效果图。


结束
你学会了么?对于开源的jvectormap.js地图还是要赞一个,jvectormap.js能解决很多的场景,比如访客统计数据、销售统计数据等等。