导语:本站原创夏叶主题的设置其实很简单,只需要拖放几下小工具就能完美设置出和本站一样的界面,下面叶子就从首页、菜单、特殊页面、主题选项这几个方面来介绍一下。
首页设置
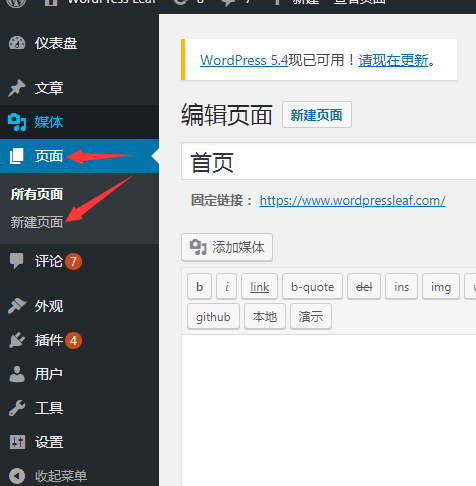
进入后台控制面板菜单,页面》新建页面,创建一个页面。页面标题可以随便取名,可以取为“首页”,或者“HOME”,或者其他的名字都可以。叶子假定为“首页”。

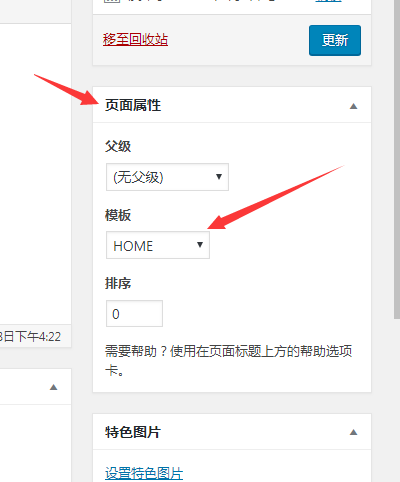
在这个名字为“首页”的页面的右侧控制区,“页面属性”控制面板上,有一个“模板”的属性,选择名字叫“HOME”的模板。然后保存。

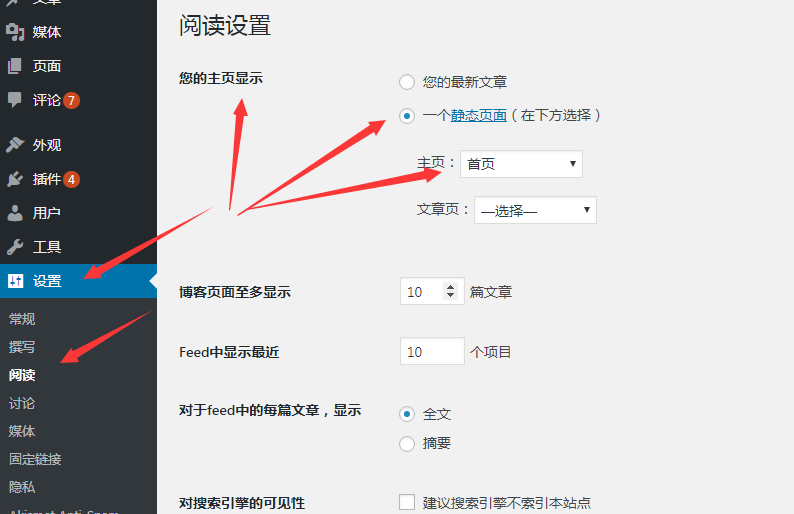
进入后台控制面板菜单,设置》阅读,将“阅读设置”中的“您的主页显示”选项,“一个静态页面(在下方选择)”里面的“主页”设置为“首页”。这个首页也就是你刚刚创建的那个名字叫“首页”的页面。

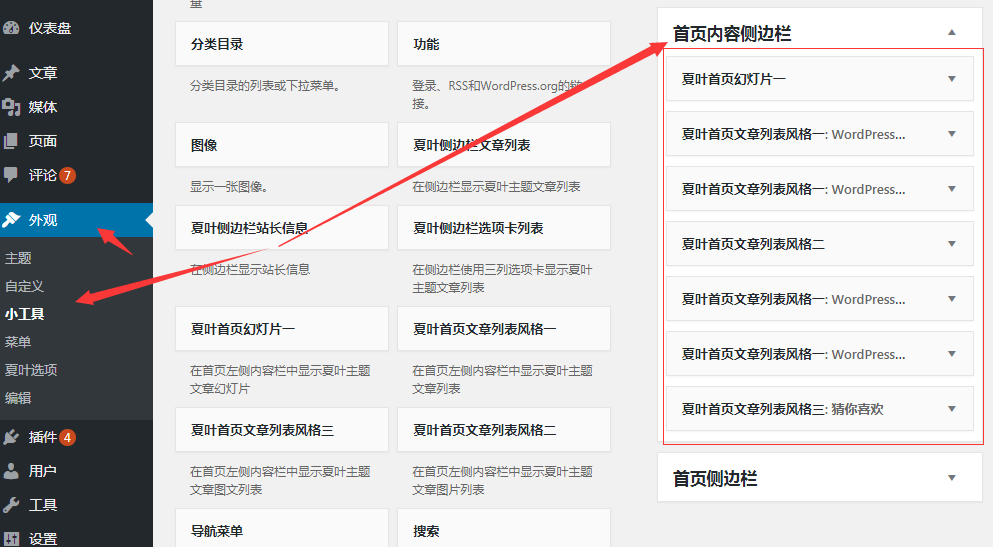
进入后台控制面板菜单,外观》小工具,将你需要的小工具拖放到“首页内容侧边栏”上,可以是开头名称为“夏叶首页……”的小工具,也可以是WordPress自带的文本框小工具,然后在里面放着代码,例如广告代码。

如果希望首页侧边栏显示内容的话,同样的将你需要的小工具拖放到“首页侧边栏”上,如果不放置小工具,那么首页的侧边栏就会调用“默认侧边栏”的小工具。WordPressLeaf网站就是没有放置首页侧边栏,而是只放置了默认侧边栏。
设置完成后,首页就完美呈现了。
菜单设置
主菜单
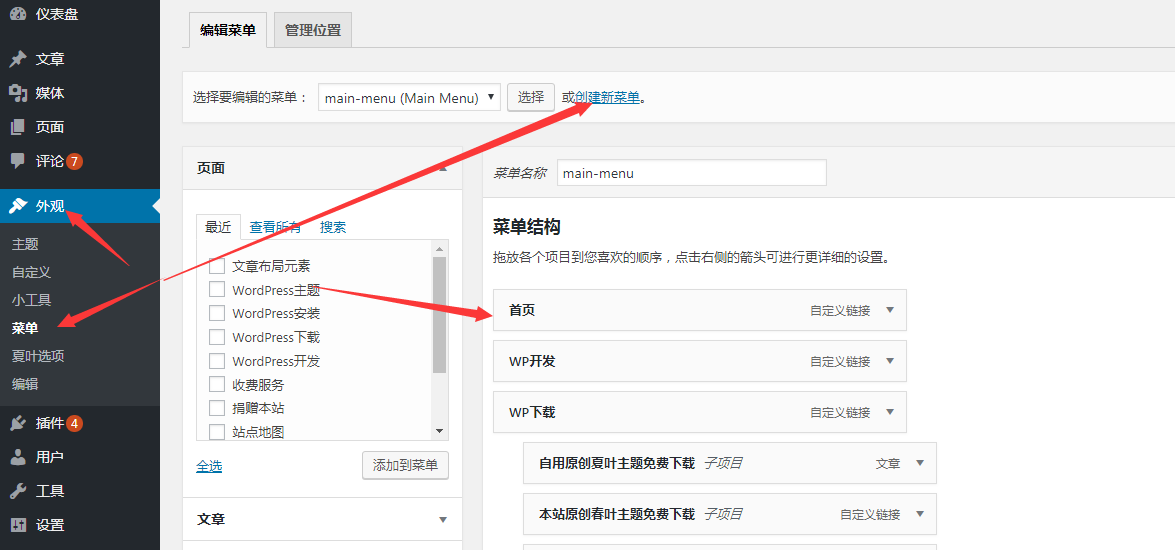
进入后台控制面板菜单,外观》菜单,新建一个菜单,随便取名,。然后将你需要的页面、文章、链接拖放到“菜单结构”上,然后点击保存。

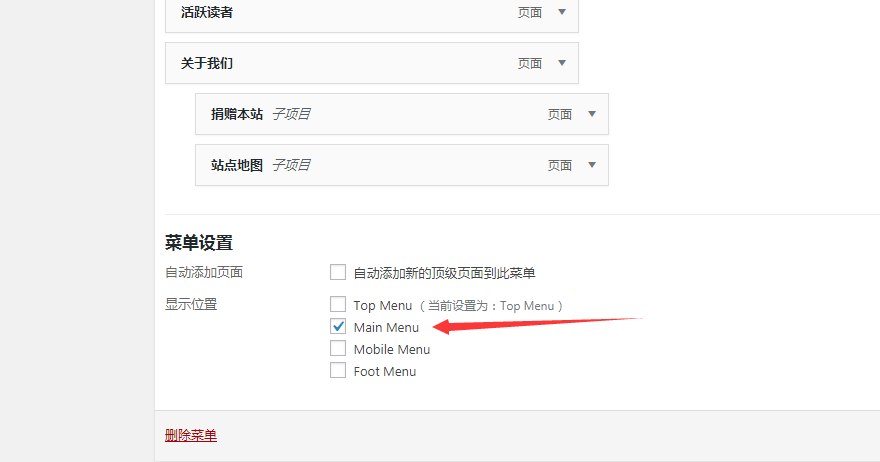
拖动到下面,勾选“菜单设置”区域的“显示位置”为“Main Menu”,这样网站顶部的住菜单就设置完成了。

顶部菜单
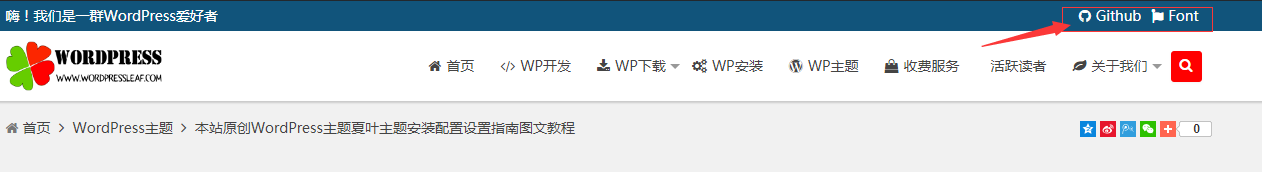
至于这个主菜单之上的菜单,则是同样的创建不步骤,只是勾选“菜单设置”区域的“显示位置”为“Top Menu”就可以了。如下图,它就会显示在主菜单之上。

页脚设置
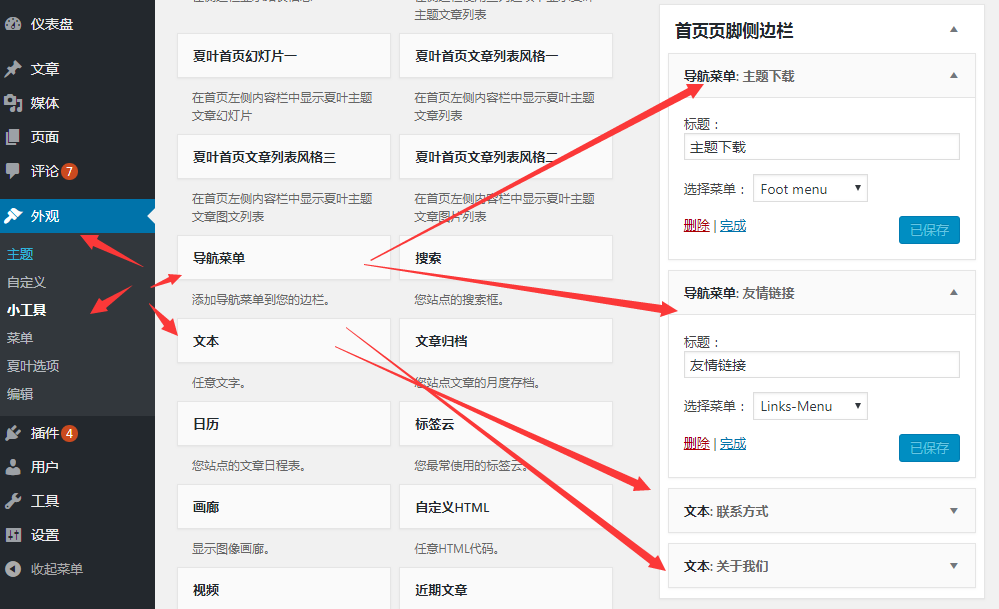
设置页脚也是利用了小工具,进入外观》小工具,将你需要的小工具拖放到“首页页脚侧边栏”或者“默认页脚侧边栏”上。例如,本机就是拖放了两个“导航菜单”和两个“文本”小工具在“首页页脚侧边栏”区域。“导航菜单”小工具里面选择的是叶子事先在外观》菜单那里创建好的两个菜单。

另外,这个“首页页脚侧边栏”区域只会显示在首页上,如果你需要其他页面也显示页脚的信息,例如文章页、分类页、标签页,则需要将小工具拖放到“默认页脚侧边栏”上。
主题选项
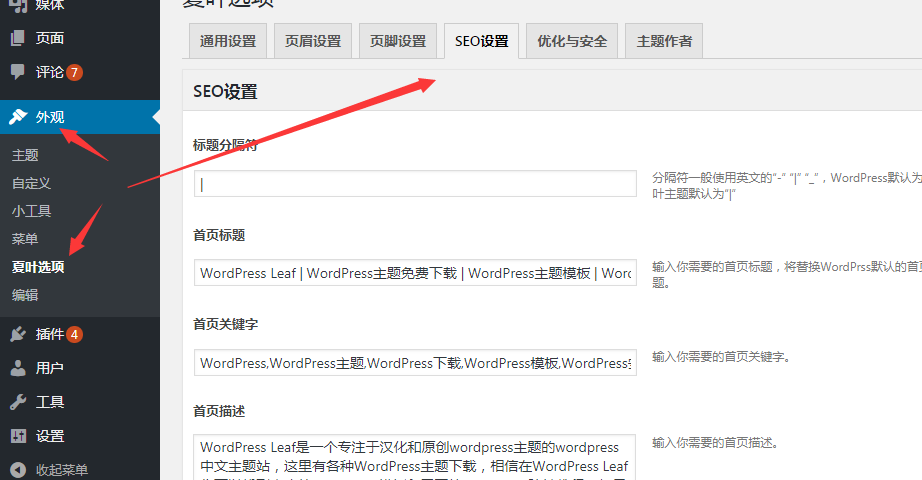
进入后台控制面板菜单,外观》夏叶选项,可以对夏叶主题的一些功能进行调整。主要是对一些通用的选项、页眉、页脚、SEO、安全的一些设置,夏叶选项的控制面板上的每一个功能都有详细的描述,大家进入选项面板就能看到了,这里就不多说了。这里要重点说一下的是,手动SEO设置。

自动SEO
在夏叶选项的“SEO设置”里面说了,在文章和页面,如果不手动设置,那么就会自动设置。分类也是会自动设置的。比如叶子就懒得很,全部都是自动的。
文章与页面的标题、关键字和描述
文章与页面,可以在编辑文章和页面的时候来设置,如果不设置那么会自动读取标签、分类来当做关键字,截取文章内容当作描述。
分类和标签的标题、关键字和描述
分类和标签可以在编辑图像描述的时候使用“||”来设置,如果不设置那么会自动设置。
手动SEO
文章和页面的手动SEO
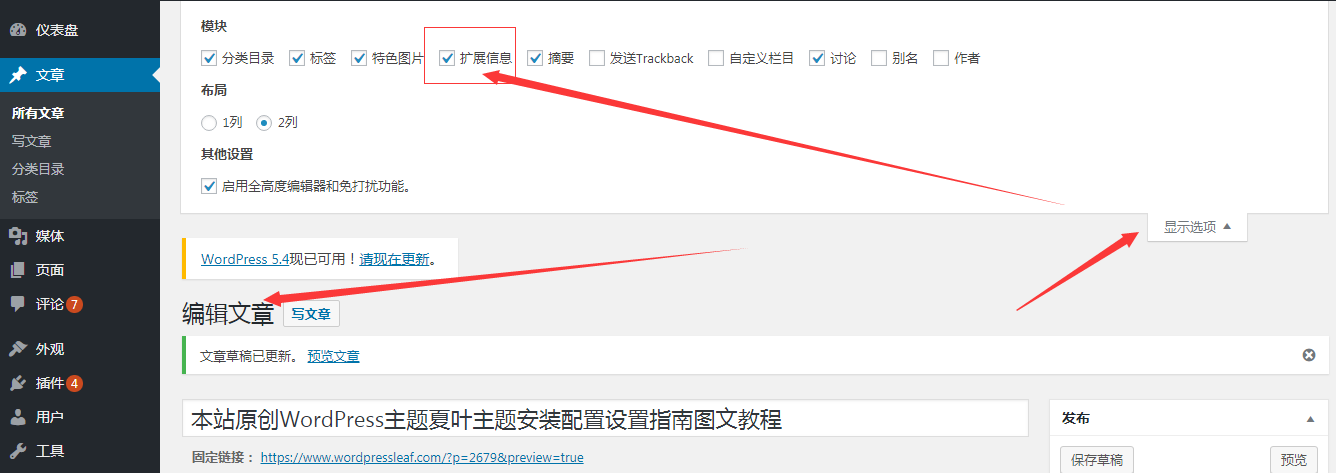
有些同学的要求高一些,需要每个文章都手动设置SEO,那么请进入到文章编辑页面里面,在编辑页面的最上面有一个“显示选项”的按钮,勾选“扩展信息”。

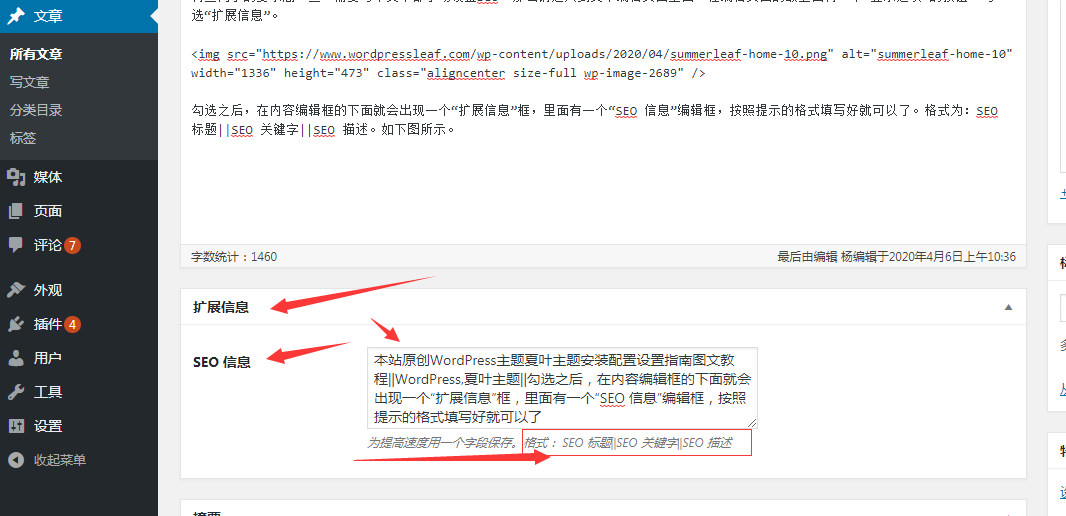
勾选之后,在内容编辑框的下面就会出现一个“扩展信息”框,里面有一个“SEO 信息”编辑框,按照提示的格式填写好就可以了。格式为:SEO 标题||SEO 关键字||SEO 描述。如下图所示。

分类和标签的手动SEO
分类和标签的手动SEO设置方法类似,只是在SEO编辑框为“图像描述”框,格式为:分类的介绍||SEO 标题||SEO 关键字||SEO 描述。如果不填写的话,都会自动SEO。
特殊页面
夏叶主题的特殊页面有活跃读者、站点地图页面。
活跃读者页面,创建一个新页面,然后在内容区域放置以下代码:
【readers_wall outer="" timer="" limit="" ][/readers_wall]
站点地图页面,创建一个新页面,然后在内容区域放置以下代码:
【sitemap number="25" orderby=""][/sitemap]
注意,在使用的时候,把第一个“【”替换为“[”。
结束
夏叶主题的基本设置就是这些了,如果还有其他不了解的地方,请在评论区留言。





你好,作者头像的背景可以替换吗?如何替换可以教一下我吗?
直接替换主题中的头像就可以了