导语:LETO主题是一个免费的电子商务主题,它轻巧美观,提供演示文档,很适合开设各种网上商店,如果你对LETO主题感兴趣,可以从这里下载。下面的文档是关于如何安装LETO主题和怎样导入数据的指南。
快速入门指南-LETO
这里有几个简单的步骤,你需要遵循,以使你的Leto-Powered网站看起来类似于我们的演示网站。
1.安装主题
通过转到“外观”>“主题”>“添加新主题”来安装主题。一旦你在这里,要么搜索主题,要么上传.zip文件,如果你已经手动下载了主题;
2.安装推荐的插件
安装推荐的插件:WooCommerce和SiteOrigin Page Builder。激活主题后,你将看到安装它们的通知。
请注意:这两个插件都不是必需的。WooCommerce仅在你计划使用Leto在线销售商品时才需要,而SiteOrigin页面生成器插件如果你想要使用Widget构建页面则非常有用。
3.选项框架
Leto使用令人惊叹的Kirki框架为Customizer构建选项。当你转到“外观”>“自定义”时,你可以看到安装它的通知。
4.导入演示内容
从这里下载演示内容,然后从你的管理区进入“工具”>“导入”>WordPress并选择你刚刚下载的文件。
你可以从这里查看官方指引文档。
设置静态首页-LETO
通过设置静态首页,你可以使用Page Builder插件使用各种LETO(或第三方)小工具构建主页。如果你的计划是拥有一个类似于我们的演示的网站,请进一步阅读。
要遵循的步骤:
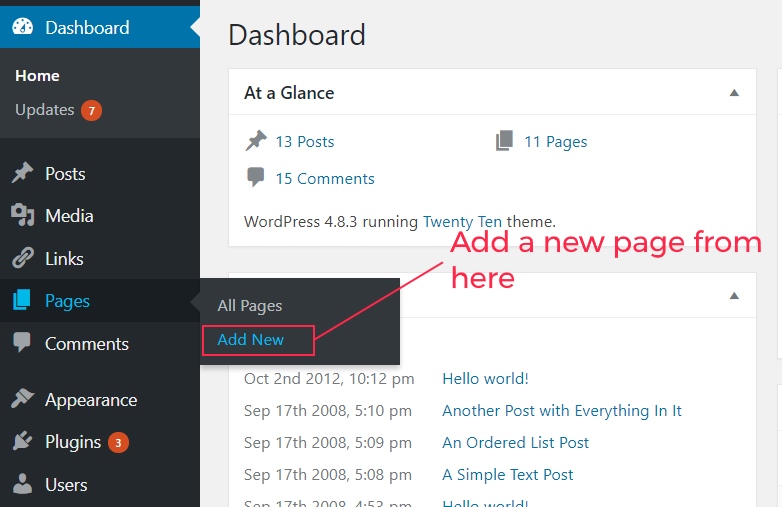
- 从你的管理区中,转到页面>添加新项,然后为你的主页创建一个新页面:

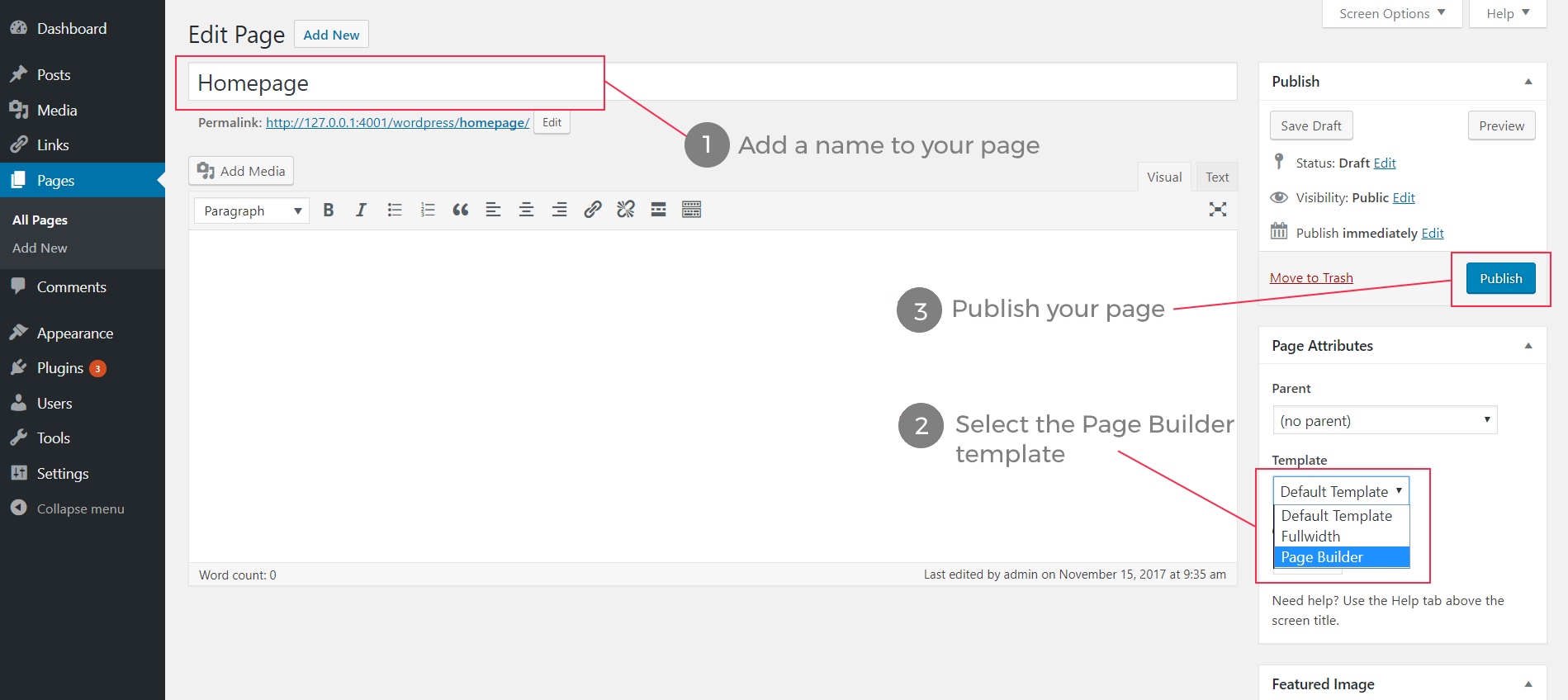
- 将页面生成器页面模板分配给该页面:

- 再次从你的管理区域为你的博客创建一个新页面,就像在步骤1中一样。你可以随意命名它,并且不要给它分配页面模板,因为它不会有任何效果。
- 从“自定义”>“静态首页”中将这两个新页面指定为首页和博客页面。
你可以从这里查看官方指引文档。
向页面添加行和小工具-LETO
使用Page Builder,你可以在行中添加小部件,并快速创建主页(或希望使用Page Builder构建的任何其他页面)。
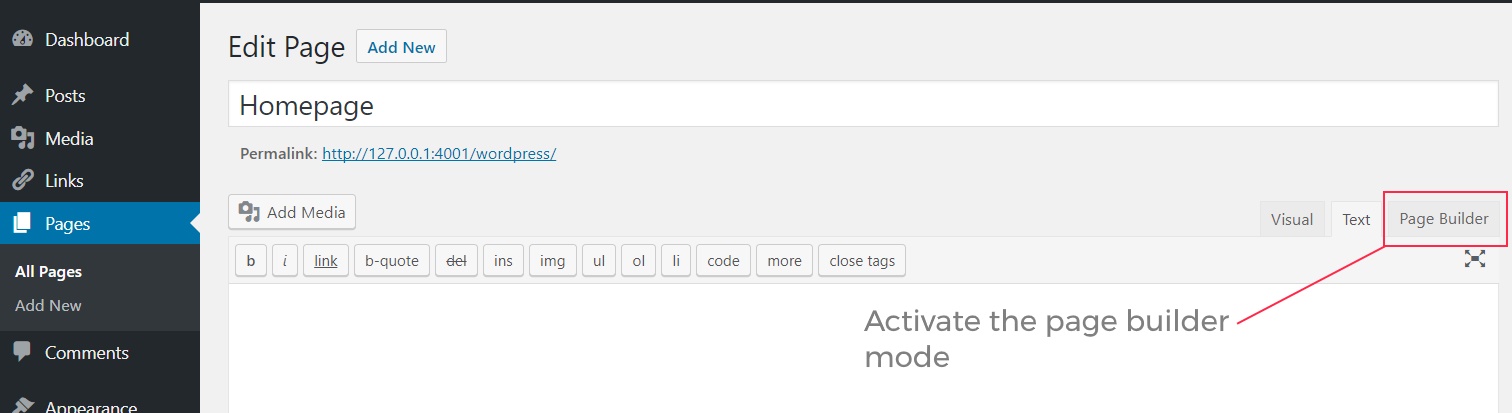
- 编辑你的页面(例如主页)并进入Page Builder界面。

- 添加行,然后从“添加小工具”按钮中选择所需的小工具,或者右键单击行并搜索所需的小工具。
你可以从这里查看官方指引文档。
行和小工具样式设置-LETO
行和小工具的样式设置是通过Page Builder接口完成的。你可以更改填充和页边距、设置背景颜色或图像、垂直对齐内容等。
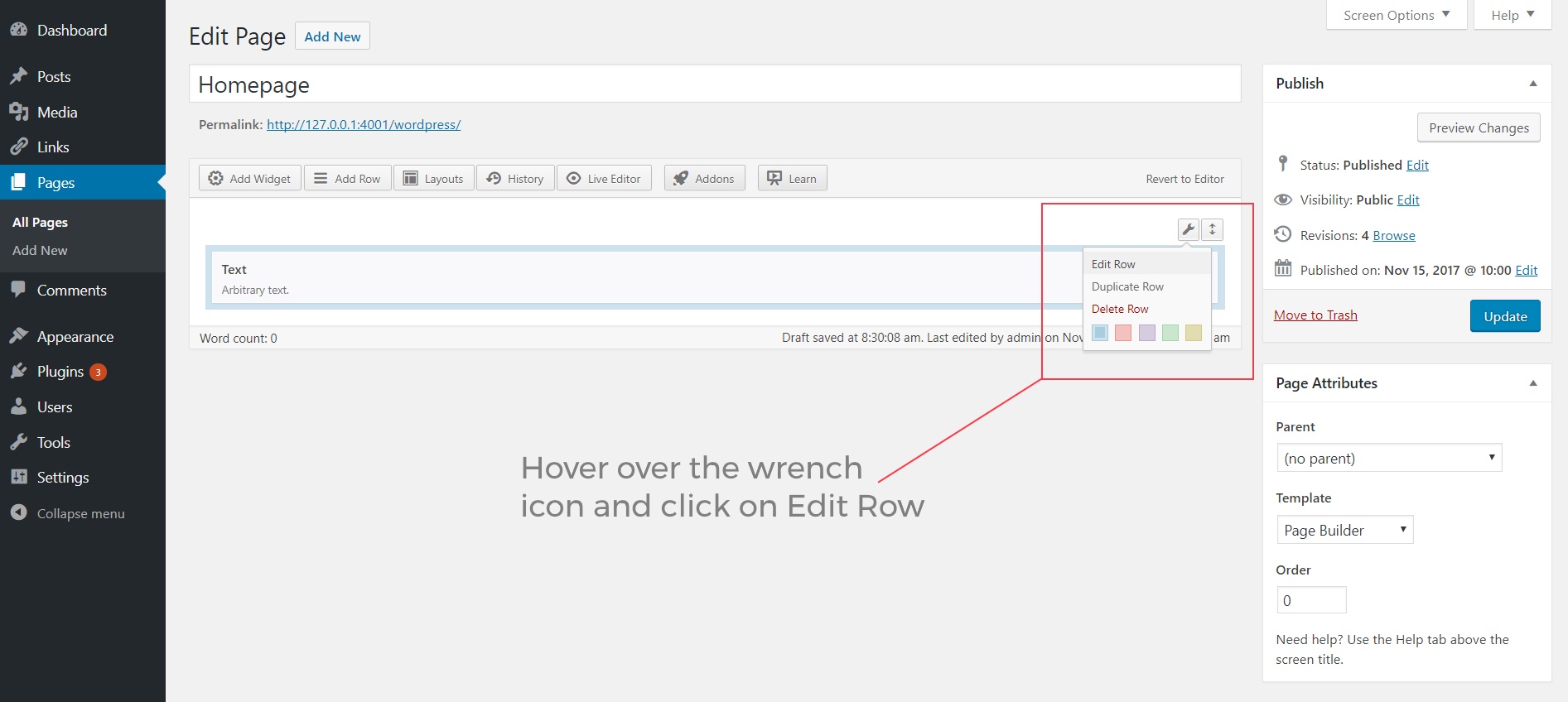
编辑要进行调整的页面,确定要更改的行并将鼠标悬停在扳手图标上,然后单击编辑行。
- 属性:允许你设置自定义ID或类,以及仅应用于特定行的自定义CSS;
- 布局:你可以在这里找到页边距、填充、全宽行等选项;
- 设计:在本节中,你将找到添加背景图像或设置背景颜色的选项。
提示:如果你计划对特定行使用背景图像或颜色,请考虑转到“布局”>“行布局”,然后从下拉菜单中选择全宽以使行从一个屏幕边缘移动到另一个屏幕边缘。

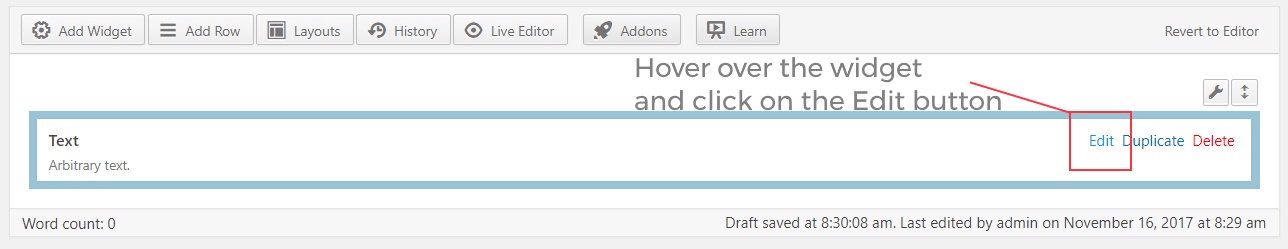
小工具编辑屏幕中提供了进一步的自定义机会。这包括与行编辑屏幕类似的选项,但增加了一些字体或链接颜色选项。下面你将看到如何进入小工具编辑屏幕。一旦你到了那里,你会注意到右手边有三个相同的部分:属性、布局和设计。

你可以从这里查看官方指引文档。




